html无法播放视频怎么办
- 藏色散人 原创
- 2021-04-09 10:43:35 18300浏览
html无法播放视频的解决办法:首先打开相应的html代码文件;然后在mime类型里说明mp4和webm以及ogg视频格式;最后修改好视频的编码即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
HTML页面嵌入视频无法播放的常见原因
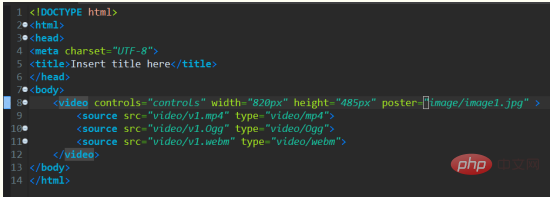
HTML5页面内嵌入视频有个
昨天使用了一下这个标签嵌入一段视频,

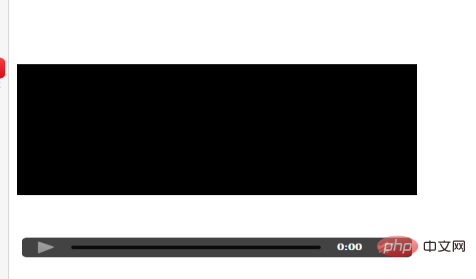
发现这段视频在本地播放器播放正常,可嵌入网页运行时出现了以下这个问题,就是播放不了,使用几个浏览器,要么显示无效源要么显示视频格式不支持

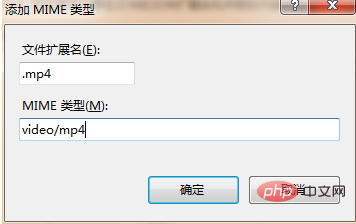
百度一波之后上面说,是因为MIME类型里不存在这种那三种格式,需要在MIME类型里说明这些视频格式:


配置好了之后再次运行,发现还是不可以,每个浏览器都显示不出来,找了好久的原因,终于在

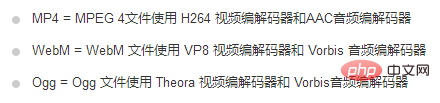
也就是说浏览器只支持这些编码的视频,不知道是不是这个原因,反正试了再说:
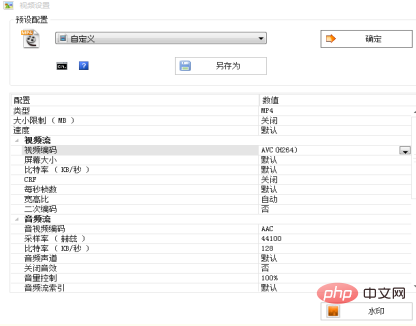
使用格式工厂修改视频的编码:

再次运行,还是出错了,天!!!再次陷入沉思。。。。
最后在舍友的点明之下,发现原来是路径写错了T_T
但其实就是上面所述的那两个原因:MIME类型和编码问题。(后来重新验证了一下)。
【推荐学习:HTML视频教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:HTML如何限制input输入框只输入纯数字
下一条:教你一招实现“代码雨”
