Javascript中事件对象的target和this的区别
- autoload 原创
- 2021-04-09 10:25:51 1648浏览
在学习事件对象的时候,总是认为target和this是一样的,直到后来才发现两者的区别还是挺大的,今天就带大家一起来看看。
1.当触发对象与绑定对象一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
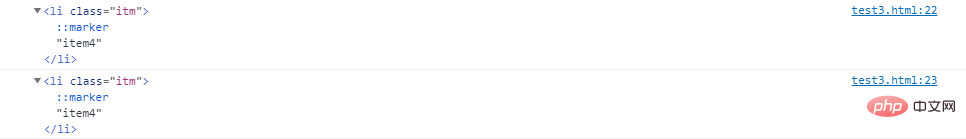
</html> 点击item4这个li后,两者返回如下:

2.当触发对象与绑定对象不一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
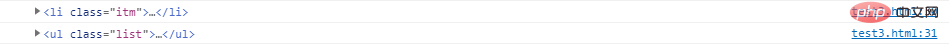
</html> 点击item4这个li后,输出如下:

3.总结:
target返回的是事件触发对象this返回的是事件绑定对象
推荐:《2021年js面试题及答案(大汇总)》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
