css字体如何加粗
- 藏色散人 原创
- 2021-04-09 09:07:39 3142浏览
css字体加粗的方法:首先创建一个html示例文件;然后在body中定义一些p标签,并创建一些文字内容;最后通过给字体添加“font-weight”属性来实现加粗效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
font-weight 属性设置文本的粗细。
属性说明:
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
所有主流浏览器都支持 font-weight 属性。
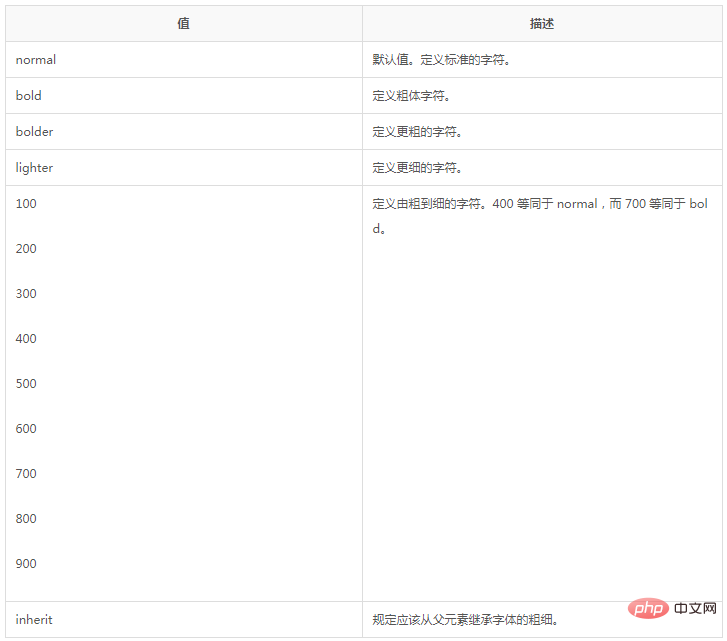
属性可能值:

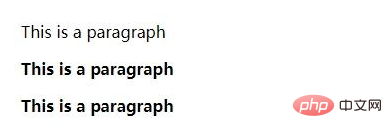
示例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>效果图:

【推荐学习:css视频教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:div css怎么实现显示隐藏
下一条:css怎么设置微软雅黑
