css字符间距怎么设置
- 青灯夜游 原创
- 2021-04-08 19:24:14 13377浏览
在css中,字符间距可以使用letter-spacing属性来设置,语法格式“letter-spacing:间距值;”。letter-spacing属性可以增加或减少字符间的空白,允许使用负值,这会让字符之间的间隔减少,让字符挤得更紧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用letter-spacing属性来设置字符间距。
letter-spacing属性可以增加或减少字符间的空白(字符间距)。允许使用负值,这会让字母之间挤得更紧。
示例:
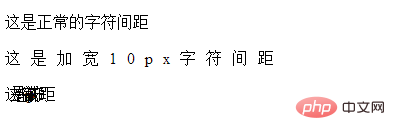
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

说明:
letter-spacing属性用来增加或减少字符或汉字之间的距离,默认值为0。该属性接受一个的正长度值或负的长度值;设置一个正的长度值时,字符之间的间隔会增加;设置一个负的长度值时,字符之间的间隔会减少,让字符挤得更紧,甚至出现重叠。
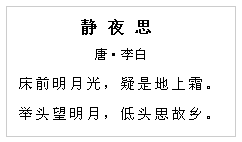
对于字数较少,却又要突出表现的内容,如诗词等,可以根据需要,增加适当的字符间距,让内容稍微稀疏一点,会比较美观。如,对于下面这首古诗:
<h1>静夜思</h1> <h2>唐•李白</h2> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
希望 h1 标题和正文的内容稀疏明朗,就可以使用 letter-spacing属性来实现。CSS代码如下:
h1 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css指的是什么
下一条:css怎么实现多行文本溢出隐藏
