javascript如何改变鼠标指针形状
- coldplay.xixi 原创
- 2021-04-08 15:20:21 5916浏览
javascript改变鼠标指针形状的方法:首先新建文件,创建div,id为a,并赋予宽高与背景色;然后添加script脚本,让鼠标移动到div上变为手形状。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript改变鼠标指针形状的方法:
1、在文件夹中创建一个test的html文件,一个作为指针的ico图片cur,图片的大小建议32x32,最大不可以超过128x128(也可以使用jpg等格式,ico是为了兼容有些ie)。

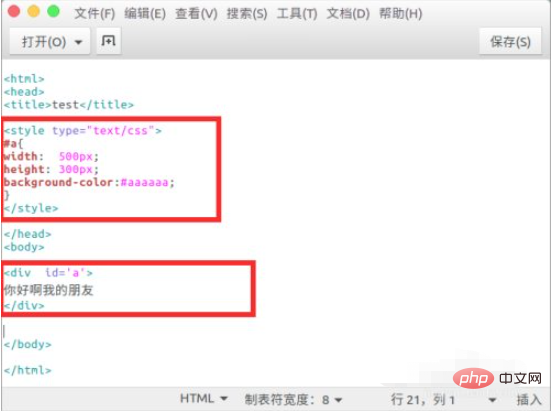
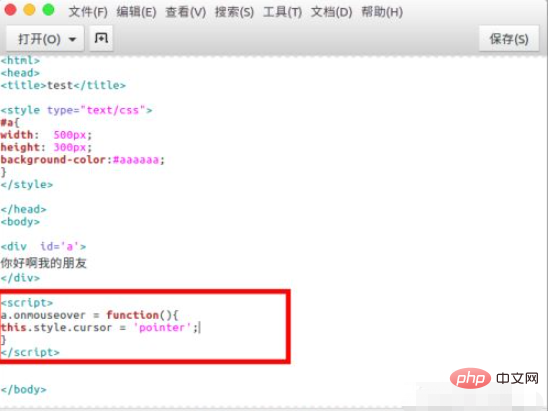
2、在test创建一个div,id为a,并赋予宽高与背景色。

3、在浏览器打开鼠标就是默认的样式。

4、现在我们在div的后面添加script脚本,让鼠标移动到div上变为手形状。
a.onmouseover = function(){
this.style.cursor = 'pointer';
}
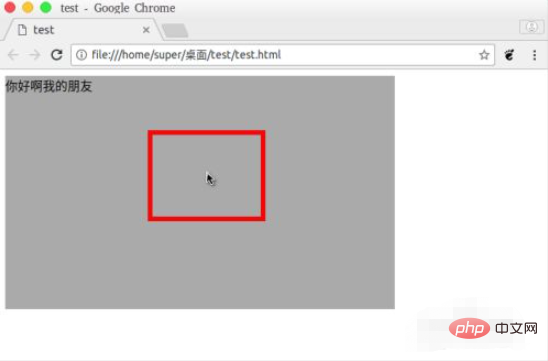
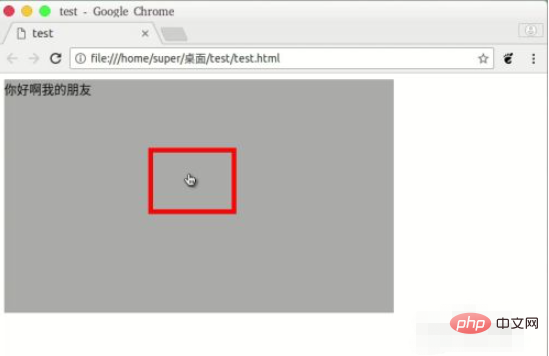
5、再次浏览器打开我们发现,鼠标移动到这个灰色矩形上面就变手形了。

相关免费学习推荐:javascript(视频)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
