javascript中怎么使用item方法
- 藏色散人 原创
- 2021-04-08 14:52:25 7352浏览
javascript中使用item方法的方法:首先创建一个名称为item的html文件;然后添加一个button按钮,并在点击事件中加入自定义函数myitem;最后用item方法获取相应的节点对象和节点名称即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
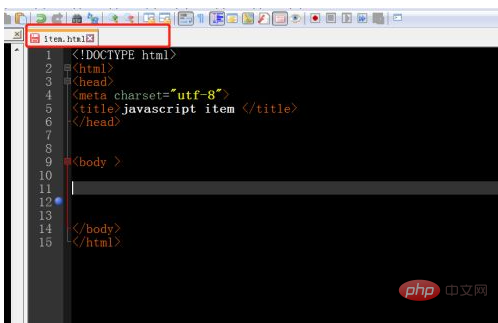
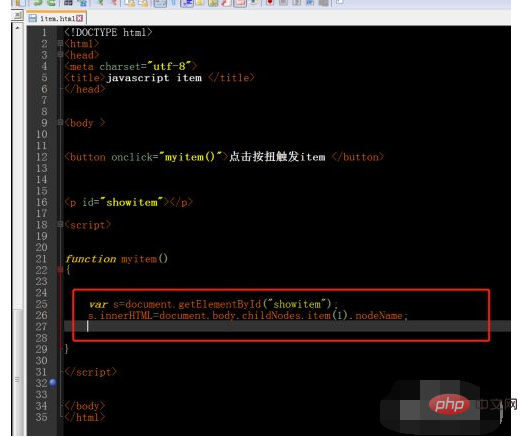
创建一个名称为 item 的html文件

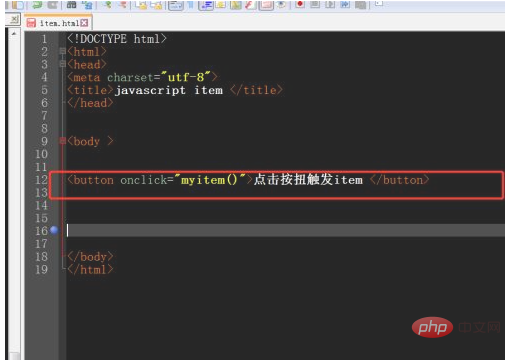
添加一个button按钮,在点击事件中加入自定义函数 myitem

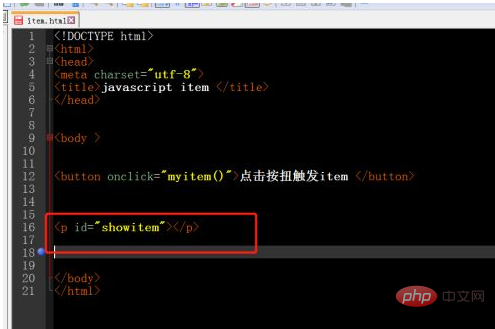
添加一p标签,设置id 为 showitem

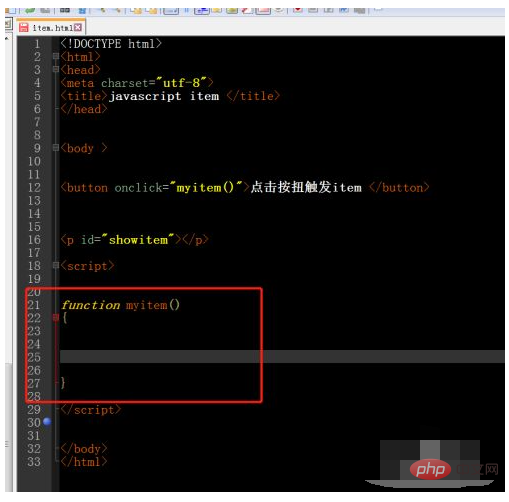
创建一个自定义函数 myitem

在自定义函数中获取p元素对象,用item方法获取body自己点中索引是1的节点对象和节点名称,

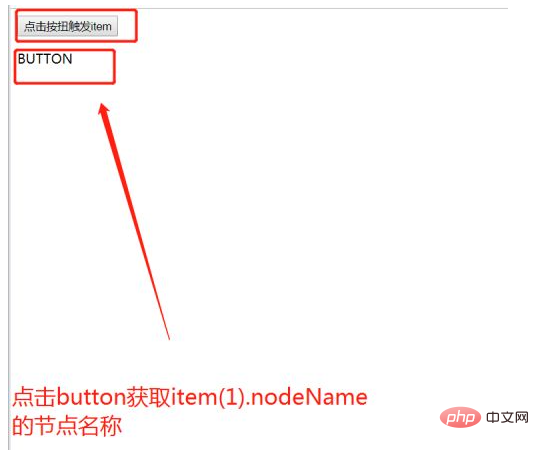
在浏览器中打开文件,点击button查看效果

【推荐学习:javascript高级教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
