css按钮的大小设置
- 藏色散人 原创
- 2021-04-08 09:47:27 9692浏览
css按钮的大小设置方法:首先创建一个html示例文件;然后在body中通过button标签创建一个按钮;最后使用“font-size”属性来设置按钮大小即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
可以使用 font-size 属性来设置按钮大小:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
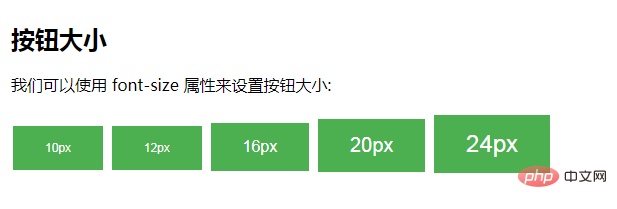
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>效果如下:

【推荐学习:css视频教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css改变滚动条样式
下一条:css怎么让高度自适应
