css怎么设置显示隐藏动画
- 藏色散人 原创
- 2021-04-08 09:24:31 7676浏览
css设置显示隐藏动画的方法:首先创建一个html示例文件;然后创建一个
标签,并设置一些文字;最后使用“@-webkit-keyframes”对fadenum类设置淡出淡入效果即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
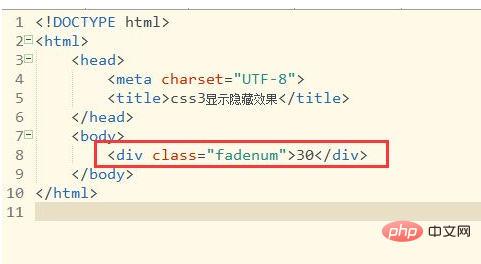
打开html开发软件新建一个html代码页面。如图:
在html代码页面创建一个
标签,然后给这个添加一个class类并设置一些文字,用于显示淡出淡入动画效果(那里中使用的类名:fadenum,下面将直接对该类进行描述)。如图:
设置
类样式。创建
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:CSS如何使用精灵图
下一条:css怎么让图片不变形