css表格怎么设置中间对齐
- 青灯夜游 原创
- 2021-04-06 17:16:39 4710浏览
在css中,可以通过给表格table元素设置“margin:auto;”样式来让表格中间对齐。该样式给一个元素的左外边距和右外边距赋予同样的auto值,那么这个元素的左、右外边距就会平分所占据的可用空间,因此我们会看到在元素表现水平居中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css表格设置中间对齐
在css中,可以为表格table标签设置margin:auto;样式使表格居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格居中</title>
<style>
div{
width: 200px;
padding: 10px;
border: 1px solid peru;
}
table,td,tr {
border: 1px solid red;
margin: auto;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
</table>
</div>
</body>
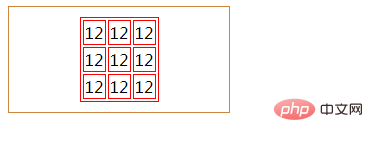
</html>效果图:

margin:auto;的工作原理
它给一个元素的左外边距和右外边距赋予同样的auto值,那么这个元素的左、右外边距就会平分所占据的可用空间(父元素宽度的1/2),因此我们会看到在元素表现水平居中。
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么设置扇形区域
下一条:css可以使用变量吗
