用css3实现一个奥运五环
- 青灯夜游 原创
- 2021-04-06 16:08:23 2986浏览
css3实现奥运五环的方法:首先给5个div设置border-radius样式,制作五个圆环;然后使用position属性设置五个圆环的位置;最后使用z-index属性调整各环的层级关系即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
五环可以利用五个统计的div来实现,要实现五环的嵌套关系,需要分别给这五个div加伪元素。
这里主要用到了两个css3属性:
1、z-index调各环的层级关系
2、transparent设置透明度
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
}
div::after{
width: 200px;
height: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
content: "";
left: -10px;/*相对于父级定位,但不包括border,所以利用负边距使他们重合*/
top:-10px;
}
.blue{
border-color: blue;
top:0;
left: 0;
}
.blue::after{
border-color: blue;
z-index: 1;
border-bottom-color: transparent;/*将下边框设为透明,使看到的为黄色环 以下同理*/
}
.black{
border-color: black;
top:0;
left: 230px;
}
.black::after{
border-color: black;
z-index: 1;
border-left-color: transparent;
}
.red{
border-color: red;
top:0;
left: 460px;
}
.red::after{
border-color: red;
z-index: 1;
border-left-color: transparent;
}
.yellow{
border-color: yellow;
top:110px;
left: 110px;
}
.yellow::after{
border-color: yellow;
}
.green{
border-color: green;
top:110px;
left: 340px;
}
.green::after{
border-color: green;
z-index: 1;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="black"></div>
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</body>
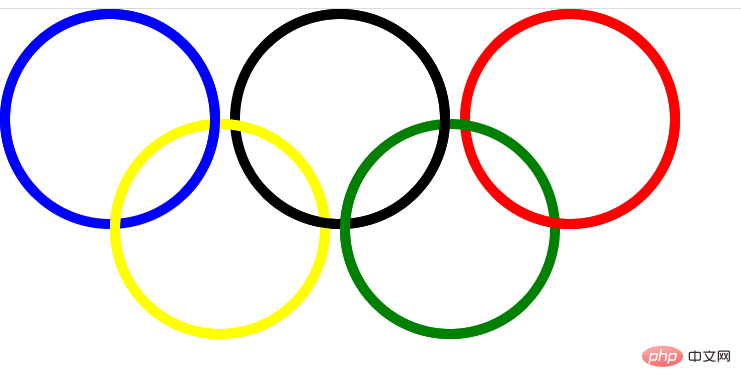
</html>效果图:

相关学习视频推荐:css视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:CSS元素垂直居中
下一条:css怎么用三种方法设置透明度
