16个值得收藏的Angular UI框架分享
- 青灯夜游 转载
- 2021-04-02 11:16:59 3718浏览
本篇文章给大家分享16个最佳angular ui框架。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular是一个成熟的框架,其顶部设计了自己的工具和最佳实践实现。
通过将它们分成可在Angular项目中使用的单独的可重用部分,它鼓励使用库组件。相关教程推荐:《angular教程》
当用户首次与您的应用进行交互时,Angular UI会给人留下第一印象。
如果您第一次使用正确,则您的应用将鼓励用户更频繁地使用您的应用。
可以手动开发用户界面,但要花费很多时间。 与其手动开发用户界面,不如使用易于使用且为Angular项目节省大量时间的外部响应UI组件库,效率更高。
现在,让我们看一下16个最佳Angular UI框架中的最佳框架,以便更快地进行Angular App开发。
1. AdminPro角度模板。 (1. AdminPro Angular Template.)
这是基于“最漂亮的基于角度9”的Angular Dashboard Template之一 。
它具有亮色和暗色版本,着陆页,5个演示版本,3个仪表板版本,250多个页面,3000多个字体图标,许多UI组件等等。

AdminPro Angular模板基于Angular 9,并且还具有以下特点:
UI组件过多
SaSS基本CSS
易于定制
详细文件
3000+字体图标
很多图表选项
- 多个文件上传
现在下载(https://www.wrappixel.com/templates/adminpro-angular-dashboard/?ref=132)
2. ngx-bootstrap (2. ngx-bootstrap)
ngx-bootstrap是流行的Angular UI组件库之一,它是Valor软件的一部分。 它包含了所有由Angular支持的核心引导程序组件,因此,您不需要包括JS组件,而是在Bootstrap中利用标记和CSS。 将Bootstrap 3/4组件与Angular集成的最佳简便方法。

特征: (Features:)
- 手风琴,警报,按钮,折叠,轮播,日期选择器,下拉菜单,模式,弹出框,分页,进度栏,评分,时间选择器,可排序,选项卡,工具提示和提前输入。
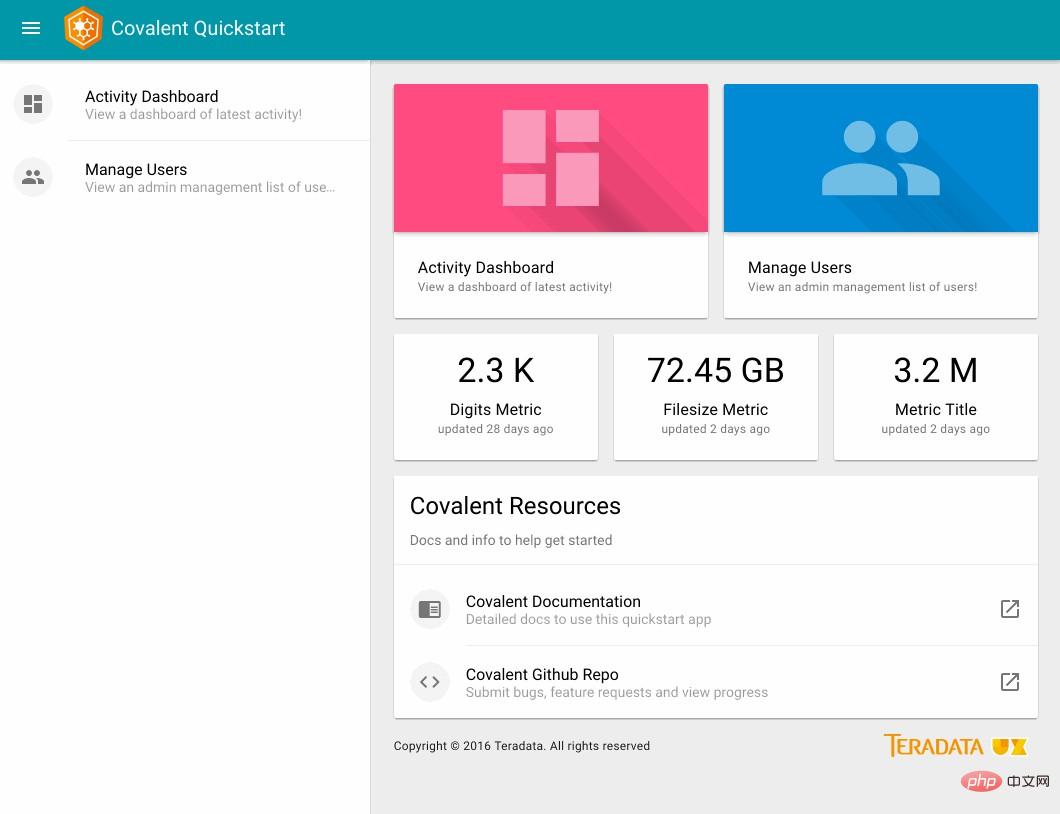
3. Teradata共价UI平台 (3. Teradata Covalent UI Platform)
Teradata Covalent结合了基于Angular和Angular Material Design构建的两种Web框架设计。 它使我们能够轻松构建现代Web应用程序。

特征: (Features:)
- 角材料
- Angular CLI用于构建,测试,部署等
- 简化的界面
- 定制组件
- 超过750个材料设计图标
- 样式指南-品牌标准,调色板和提示
- 可重用组件-表单。 卡和更多
- 单元测试工具和端到端测试
- 快速入门应用程序并开始使用。
4. Prime NG (4. Prime NG)
Prime NG是Angular丰富的UI组件的集合,其中包含70多个易于使用的UI组件。 它的所有小部件都是免费的,并且根据MIT许可开放源代码。 它通过优化的响应式设计元素增强了移动UX。

特征: (Features:)
- 基本和高级输入组件(自动完成,颜色选择器,日历,键过滤器,编辑器等)
- 按钮和SplitButton
- 数据组件,即DataGrid,DataList,Data Table,Tree Table等
- 面板组件,例如手风琴,TabView,卡片,工具栏,滚动面板。
- 覆盖组件,例如对话,覆盖面板和灯箱
- 文件上传组件
- 菜单组件,如MenuBar,BreadCrumb,TabMenu和MegaMenu
- 图表
- 带有消息和低吼的警报消息
- 进度条,验证码,拖放和Galleria等高级组件
5. ng-bootstrap (5. ng-bootstrap)
ng-bootstrap从头开始提供使用Bootstrap CSS4构建的Angular UI小部件。 它不依赖于第三方JS。 ng-bootstrap的Angular UI组件包括: 手风琴,按钮,警报,轮播,折叠,下拉菜单,日期选择器,工具提示和预输入。 它的大多数功能与ngx-bootstrap相同,但项目团队不同。 ng-bootstrap仍在开发中,而ngx-bootstrap稳定。

特征: (Features:)
- 基本和高级输入组件(自动完成,颜色选择器,日历,键过滤器,编辑器等)
- 按钮和SplitButton
- 数据组件,例如DataGrid,DataList,Data Table,Tree Table等
- 面板组件,例如手风琴,TabView,卡片,工具栏,滚动面板。
- 覆盖组件,例如对话,覆盖面板和灯箱
- 文件上传组件
6. Angular的Onsen UI (6. Onsen UI for Angular)
它用于通过Angular UI和Onsen UI创建漂亮的Android和iOS应用程序。 Onsen UI提供了Angular UI指令,这些指令会根据平台自动设置样式。

特征: (Features:)
- 强大的API
- 所有UI组件都可以轻松插入Angular移动应用程序。
7. MDB-MDBootstrap (7. MDB-MDBootstrap)
MDBootstrap具有400多个Material UI元素,600多个Material图标,74个CSS动画,SASS文件,TypeScript模块等等。 它是免费的,可用于商业和个人用途。 MDBootstrap的 Angular UI组件包括; 卡片,按钮,输入,表单,页脚,下拉列表,导航栏,面板,分页,进度栏,列表组,标签和药片,标签,标签和徽章。

特征: (Features:)
- 易于使用的Angular UI组件
材质 UI元素
- CSS动画
8. NG-闪电 (8. NG-LIGHTNING)
NG-LIGHTNING为基于Angular和Salesforce Lightning Desing System框架构建的闪电设计系统提供了本机Angular组件和目录。 它仍在快速开发中,但提供了本地Angular组件。 NG-LIGHTNING的组件包括以下内容; 徽章,按钮,面包屑,数据表,日期选择器,图标,表单,查找,菜单,图像,模态,通知,分页,药片,等级,弹出框,部分,微调框和选项卡。

特征: (Features:)
- 提供良好的本机Angular组件
- 基于Angular和Salesforce Design系统框架构建
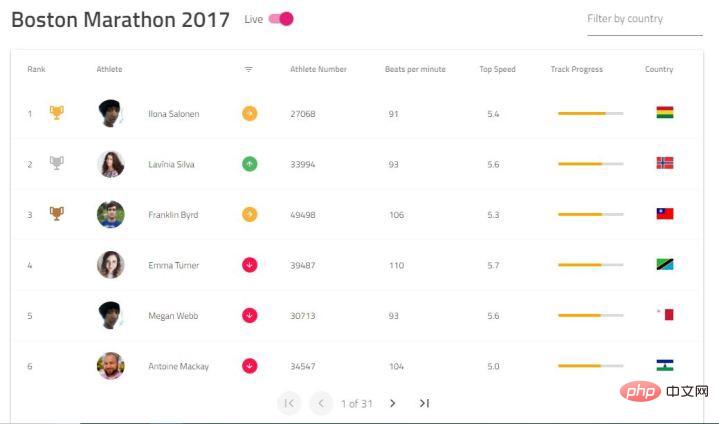
9. jQWidgets (9. jQWidgets)
jQWidgets Angular UI组件可帮助您使用Angular 8的最高级框架来构建Web应用程序,从而节省了您专注于业务逻辑的时间。 它具有60多个UI组件供您在Angular项目中使用。

特征: (Features:)
- 代码可重用性
- 能够创建自己的组件
10. Ignite UI for Angular (10. Ignite UI for Angular)
Ignite UI是为高数据量和高性能而设计和优化的。 Ignite UI的角度UI组件包括; DataGrid,ListView,轮播,对话框窗口,日历,波纹,选项卡,滑块,基本输入组件,卡,基本输入组件,头像,吐司,小吃店,导航栏和日期选择器。

特征: (Features:)
- 免费的Angular UI组件库,可用于Angular应用
- 大数据量和高性能
11.清晰度 (11. Clarity)
Clarity是一个开放源代码设计系统,它将UX准则,HTML / CSS框架和Angular组件结合在一起,可以共同发挥出色的性能。 Clarity的Angular UI组件包括; 警报,日期选择器,代码突出显示器,下拉菜单,数据网格,模态,侧面导航,选项卡,堆栈视图,工具提示,树视图,垂直导航和向导。

特征: (Features:)
卓越的用户体验
开源的
12. ng语义 (12. ngSemantic)
ngSemantic是Java框架中基于Angular 2和Semantic UI构建的最受欢迎的UI组件库之一。
组件包括; 按钮,标志,列表,加载程序,段。 菜单,表格,选择,输入,消息,手风琴,调光器,等级,模态和侧边栏。

特征: (Features:)
- 建立在Angular 2和语义UI之上
- 流行的UI组件库
13. Angular的Kendo UI (13. Kendo UI for Angular)
Kendo UI是专业级的Angular UI组件库,您需要将Angular应用程序提升到一个新的水平。

特征: (Features:)
- 本机Angular UI组件
- 高性能和速度
- 出色的产品支持
- 易于安装和更新
- 辅助功能和本地化
- 灵活的主题和主题构建器。
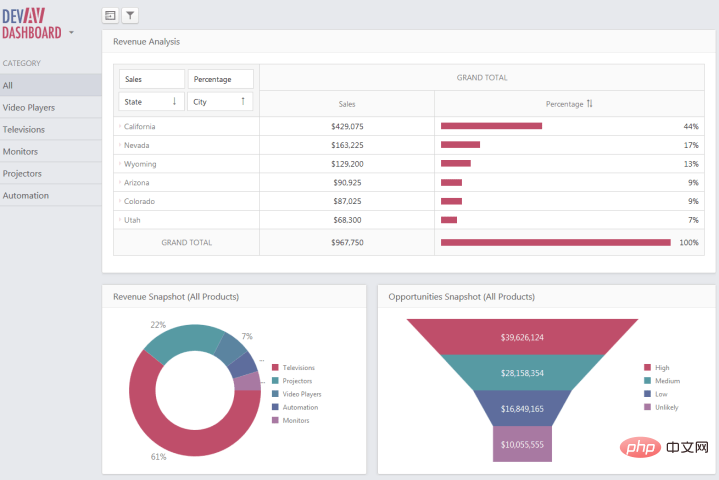
14. DevExtreme (14. DevExtreme)
这些是DevExtreme的可编辑示例,具有250多个用例,具有不同的技术和库。

特征: (Features:)
- 使用简单
- 可在实际应用中使用的可编辑示例
15. Wijmo (15. Wijmo)
Wijmo可以交付下一代HTML5应用程序,并提供以TypeScript编写的一组真正的JS控件,以提高速度。
特征: (Features:)
- 触控优先设计
- 角度支撑
- 没有依赖关系
- FlexGrid,最好的JS网格
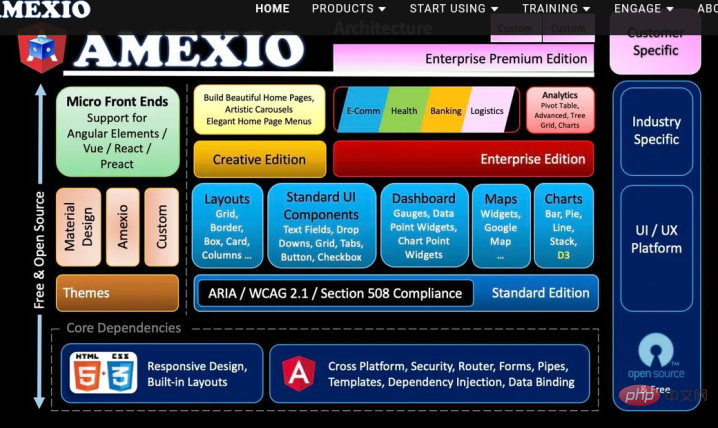
16. Amexio (16. Amexio)
Amexio是一个具有高质量性能和高质量代码库的Angular UI自动化平台。

特征: (Features:)
- 响应式网页设计
- 80多种其他UI功能
- 170多个UI组件
- 辅助功能支持
- 强大的布局,CSS3网格
- 拖放组件
- 模板驱动表格和React式表格
- 70多种内置主题/材质设计
- 上下文菜单
- 可钻Kong/可缩放图表
- D3图表(14)
- SASS
- 日历,步骤向导
- 社交媒体登录
- 创意卡片和进度条
- 图表,量规,仪表板
- 服务器端渲染
- 免费和开源
- 材料设计支持
结论 (Conclusion)
以上总结了我列出的16种最佳Angular UI框架,但是如果您知道应该在这里的一种,请在评论中告诉我,谢谢。
翻译自: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190
更多编程相关知识,请访问:编程视频!!
