html如何插入视频
- 藏色散人 原创
- 2021-03-31 11:04:44 88723浏览
html插入视频的方法:首先创建一个html示例文件;然后在body中输入video标签;最后通过“
”插入视频即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
在HTML中,插入视频要使用 video 标签。
HTML5支持直接在浏览器中播放音频和视频文件,不需要使用 adobe flash 插件。
插件缺点:插件是令浏览器崩溃的主要原因之一,特别是 flash,存在着很多问题。
目前,
提示:可以在 标签之间放置文本内容,这样不支持

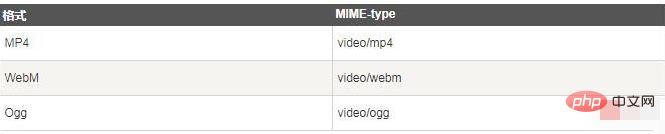
MP4 = MPEG 4 文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
音频格式的 MIME 类型

属性值:

示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
效果图:

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
