css怎么设置图片圆角
- 藏色散人 原创
- 2021-03-30 11:48:17 12744浏览
css设置图片圆角的方法:首先打开相应的代码文件;然后通过在

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
代码实例:border-radius: 15px;
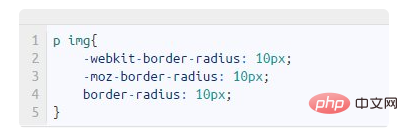
1、把下列代码添加进入你的

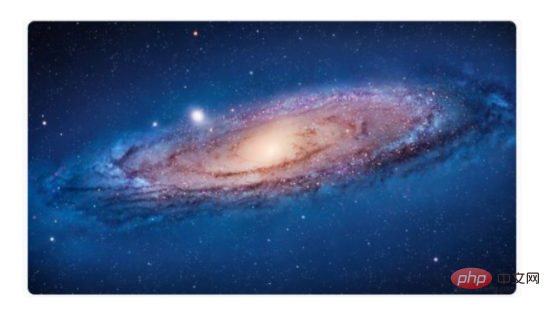
2、清空缓存,看看效果吧(部分IE版本可能不支持)
预览

总结
这是个很实用的方法,可以让图片看起来更「精巧」一些
【推荐学习:css视频教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么去除图片边框
下一条:css横向滚动条怎么隐藏
