css规则定义怎么设置行间距
- 青灯夜游 原创
- 2021-01-19 11:56:45 2543浏览
在css规则中,可以使用line-height属性来设置行间距,语法格式“line-height:值”。line-height属性可以设置行使用的空间量,即行间的距离;line-height属性的值越大,那么行间距就越高。

本教程操作环境:windows7系统、css3&&html5版、Dell G3电脑。
在CSS中,可以借助行高line-height属性来设置行间距。line-height属性的值越大,那么行间距就越高。
(学习视频分享:css视频教程)
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
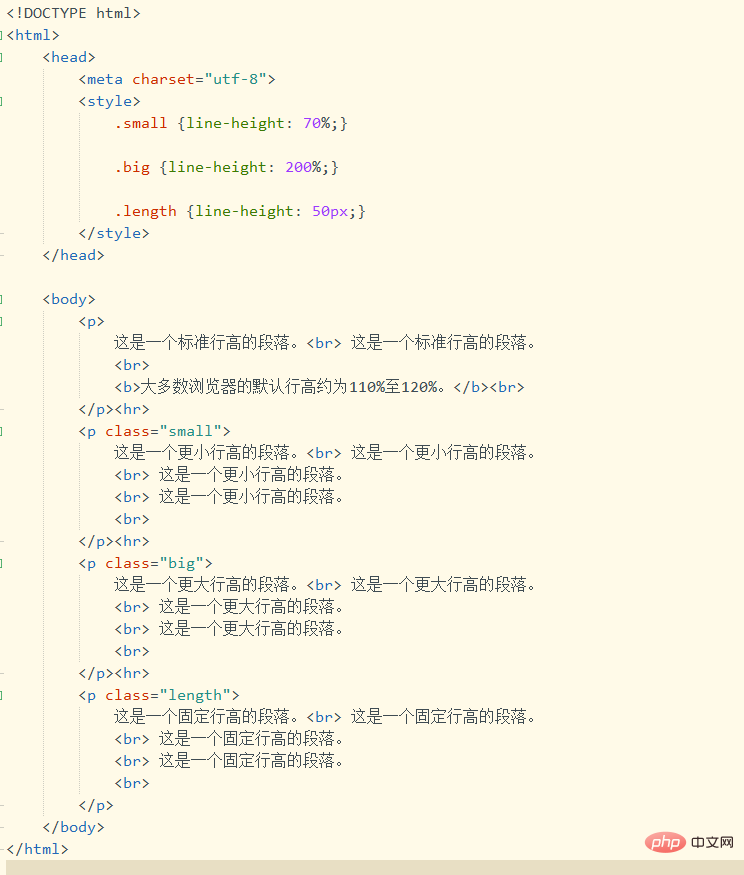
示例:

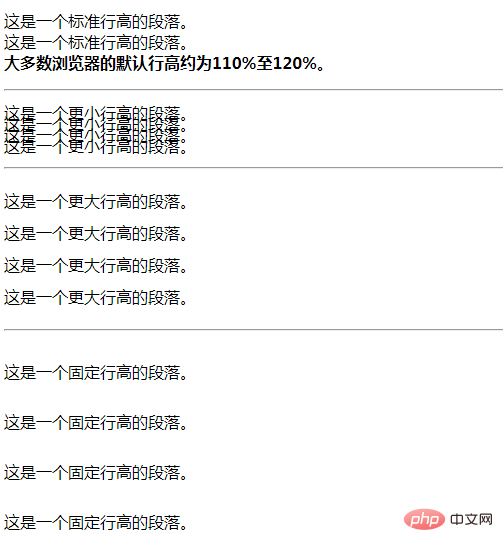
效果:

更多编程相关知识,请访问:编程入门!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:谈谈CSS中的混合模式
下一条:css 9pt等于多少px
