css grid布局的优缺点是什么?
- 青灯夜游 原创
- 2020-11-19 15:50:01 5769浏览
css grid布局的优点:1、固定和灵活的轨道尺寸;2、可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置;3、可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。缺点:兼容性不太好。

【相关推荐:CSS视频教程】
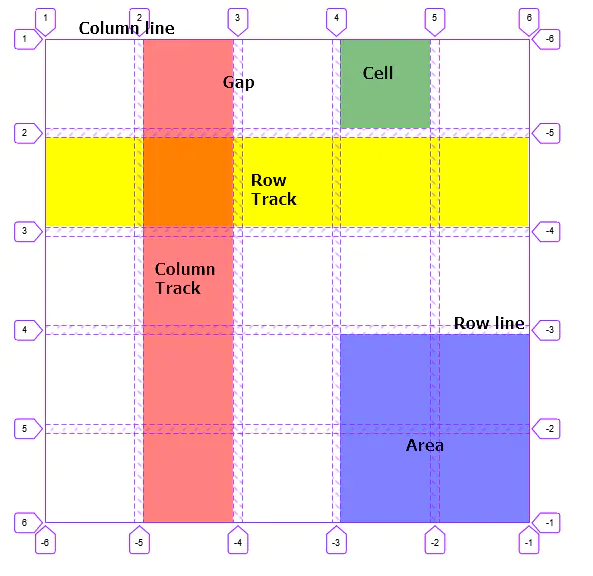
css grid(网格)布局为CSS引入了一个二维网格系统。它是由纵横相交的两组网格线形成的框架性布局结构。网页设计者可以利用这些由行(row)和列(column)形成的框架性结构来布局设计元素。 在定义一种网格布局结构的时候,我们需要在父容器上描述要布局的主体框架结构。为了描述这一框架结构,我们就需要给它的基本构成元素命名。一个网格布局的构成元素可以概括为以下几种概念:
row line: 行线
column line: 列线
track: 网格轨道,即行线和行线,或列线和列线之间所形成的区域,用来摆放子元素
gap: 网格间距,行线和行线,或列线和列线之间所形成的不可利用的区域,用来分隔元素
cell: 网格单元格,由行线和列线所分隔出来的区域,用来摆放子元素
area: 网格区域,由单个或多个网格单元格组成,用来摆放子元素

css grid布局的优缺点
Grid布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格 ; 能够将网页分成具有简单属性的行和列来完成我们需要的网格布局。
grid布局的优点:
1、固定和灵活的轨道尺寸
2、可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置。网格还包含一种算法,用于控制未在网格上显示位置的项目的放置。
3、在需要时添加其他行和列
4、网格包含对齐功能,以便我们可以控制项目放置到网格区域后的对齐方式,以及整个网格的对齐方式。
5、可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。然后可以用z-index属性控制该分层。
grid布局的缺点:
兼容性不太好
更多编程相关知识,请访问:编程教学!!
