jquery如何添加节点?
- 青灯夜游 原创
- 2020-11-19 12:11:36 8104浏览
方法:1、使用append()在被选元素的结尾插入内容节点;2、使用prepend()在被选元素的开头插入内容节点;3、使用appendto()在被选元素的结尾插入元素节点;4、使用prependto()在被选元素的开头插入元素节点。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
相关推荐:《jQuery视频》
jquery添加节点的方法
就拿这个简单的小例子说明一下

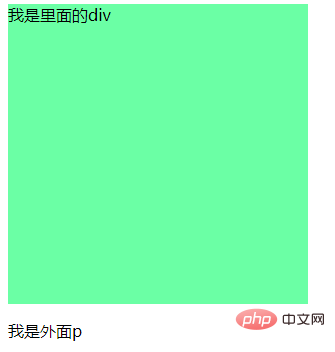
1、append方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>
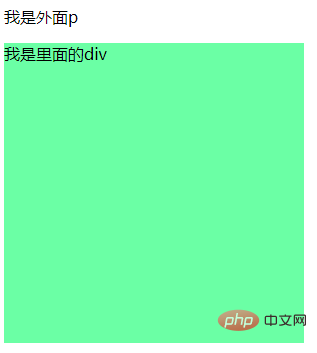
2、prepend方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>
3、appendTo方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script> 
4、prependTo方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script> 
5、after方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>
6、before方法
<div>我是里面的div</div>
<p>我是外面p</p>
<script>
$(function(){
$("div").before($("p"));//添加到自己的前面
})
</script> 
好了~以上便是添加节点的几个方法,都可以用,不过具体项目中可以根据情况来具体使用!
更多编程相关知识,请访问:编程入门!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery可以删除所有的子元素吗?
下一条:jquery怎么判断变量是否是数字
