jquery内容过滤选择器有哪些
- 王林 原创
- 2020-11-18 09:32:46 2735浏览
jquery内容过滤选择器有:1、“:contains(文本)”,包含指定文本的元素集合;2、“:empty”,选取空元素;3、“:has(选择器)”,包含指定选择器选中的元素集合的元素集合;4、“:parent”,选取包含子节点的父元素。

常见的内容过滤选择器:
:contains(文本) 包含括号内的文本的元素集合(括号内要加引号)
:empty 空元素(不包含子元素或文本的元素)集合
:has(选择器) 包含括号中选择器选中的元素集合的元素集合
:parent 含有子元素或者文本的元素集合
(学习视频分享:javascript视频教程)
举例:
运用以上选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
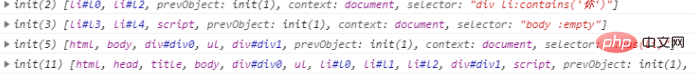
</html>运行结果截图如下:

相关推荐:js教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:js框架与css框架的区别是什么
下一条:jquery中的Webix是什么
