css选择器first-child与first-of-type之间有什么区别?
- 青灯夜游 原创
- 2020-11-17 15:04:52 2676浏览
区别::first-child匹配父元素中的第一个子元素,可以说是结构上的第一个子元素;而:first-of-type匹配父元素下相同类型子元素中的第一个,不再限制是第一个子元素了,只要是该类型元素的第一个就行了。

【推荐教程:CSS视频教程 】
css选择器中first-child与first-of-type的区别
:first-child选择器是css2中定义的选择器,从字面意思上来看也很好理解,就是第一个子元素,匹配其父元素中的第一个子元素。
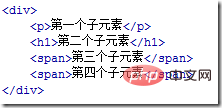
比如有段代码:

p:first-child 匹配到的是p元素,因为p元素是p的第一个子元素; h1:first-child 匹配不到任何元素,因为在这里h1是p的第二个子元素,而不是第一个; span:first-child 匹配不到任何元素,因为在这里两个span元素都不是p的第一个子元素;
:first-of-type选择器是css3中定义的选择器,匹配元素其父级是特定类型的第一个子元素。
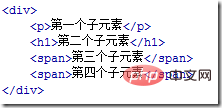
这个跟:first-child有什么区别呢?还是看那段代码:

p:first-of-type 匹配到的是p元素,因为p是p的所有类型为p的子元素中的第一个; h1:first-of-type 匹配到的是h1元素,因为h1是p的所有类型为h1的子元素中的第一个; span:first-of-type 匹配到的是第三个子元素span。这里p有两个为span的子元素,匹配到的是它们中的第一个。
所以,通过以上两个例子可以得出结论:
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
更多编程相关知识,请访问:编程教学!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
