css怎么合并单元格
- 藏色散人 原创
- 2020-11-17 13:44:39 8968浏览
css合并单元格的方法:首先创建一个html示例文件;然后通过设置colspan来合并列;最后再通过设置rowspan合并行即可。

推荐:《css视频教程》
css table之合并单元格
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
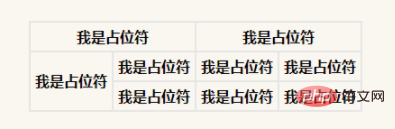
</table>效果

css3斜线表头
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css如何设置首行缩进2个字符
下一条:css如何实现不显示元素
