jQuery如何判断input是否被禁用
- coldplay.xixi 原创
- 2020-11-17 10:16:22 2822浏览
jquery判断input是否被禁用的方法:1、使用函数【is(":disabled")】判断;2、使用函数【prop("disabled")】判断;3、使用函数【attr("disabled")】判断。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
jQuery判断input是否被禁用的方法:
判断input是否被禁用,可用的方法有:
● is(":disabled")
● prop("disabled")
● attr("disabled")
<script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
</script>页面结果:

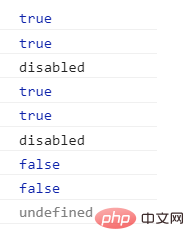
控制台输出:

使用prop设置禁用与解除禁用:
$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑使用attribute设置禁用与解除禁用:
$("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑相关免费学习推荐:JavaScript(视频)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:如何用jquery判断数据是否加载完成
下一条:jquery如何获取span的值
