JavaScript输出方式有哪些
- coldplay.xixi 原创
- 2020-11-11 16:43:54 3085浏览
javascript输出方式有:1、alert输出,在标签【<script></script>】添加相关代码;2、【document.write】输出,直接输出在页面当中。

本教程操作环境:windows10系统、javascript1.8.5,本文适用于所有品牌的电脑。
相关免费学习推荐:JavaScript(视频)
JavaScript输出方式有:
1、alert输出
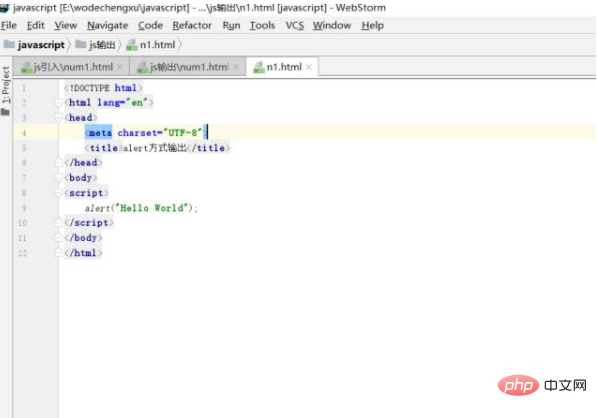
这种方式是我们经常在浏览网页的时候经常看到的,就是我们在浏览网页的时候会弹出一个提示。这样的效果就是通过alert方式输出的。下面我们通过工具敲一下代码看一下它的结构,看看是如何写的。我们通过这个图片看一下。
代码是不是特别简单,我们只需要在<script></script>标签里面敲上 alert("Hello World"); 这样的一行代码就可以了。在引号里面我们可以变换内容,这样在浏览器里面就会有不同的提示了。

alert方式输出

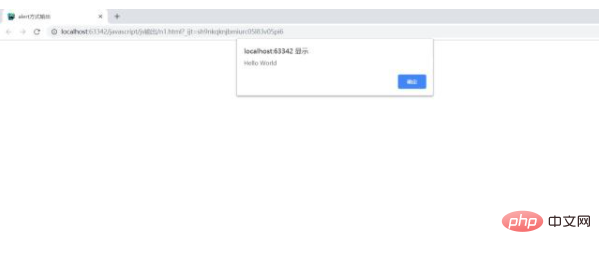
alert方式输出结果
2、document.write输出
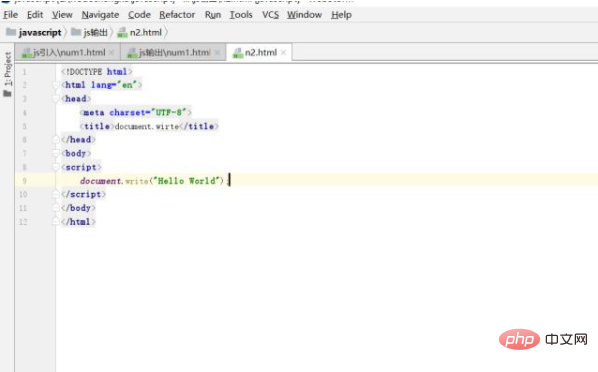
这种输出方式是直接输出在页面当中。也是很简单的我们来看一下代码和运行效果。我们只需要敲上 document.write("Hello World"); 这样就ok了。

document.write输出

输出效果
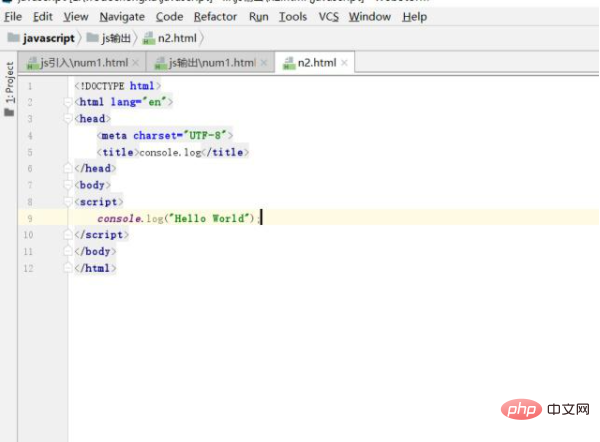
3、console.log输出
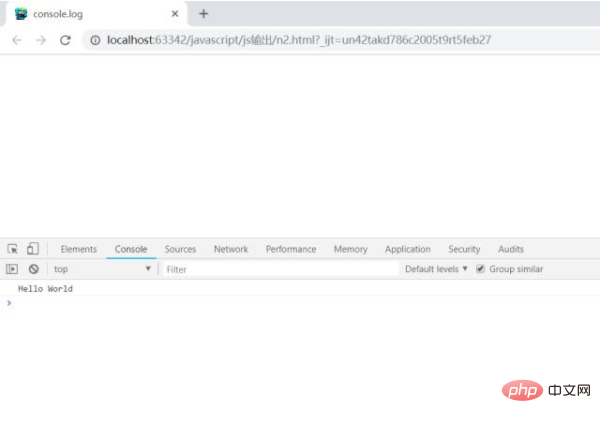
这种方式应用于调试,属于通过调试工具方式输出。它的格式是console.log("Hello World");此时我们打开浏览器运行一下看一下效果。发现页面没有任何东西,你知道为什么吗?因为这种方式是通过调试工具进行查看的。我们打开浏览器,按下F12或者审查元素然后点击console就显示出来了。看下图。

console方式输出

运行效果
这就是JavaScript的输出方式,第三种作为我们开发者是我们经常用到的,所以我们要掌握熟。
