详细讲解 Python实现对图像进行掩膜遮罩处理
- coldplay.xixi 转载
- 2020-09-14 13:13:15 4405浏览

相关学习推荐:python教程
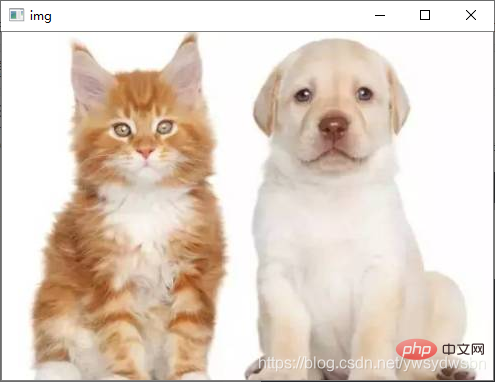
图像掩模(image mask):用选定的图像、图形或物体,对待处理的图像(局部或全部)进行遮挡来控制图像处理的区域或处理过程。由于覆盖的特定图像或物体称为掩模(mask),在做图像处理的时候,对图像进行遮罩的需求非常多,接下来就以下面这张猫狗的图片进行演示,我选择的是小猫的头像。
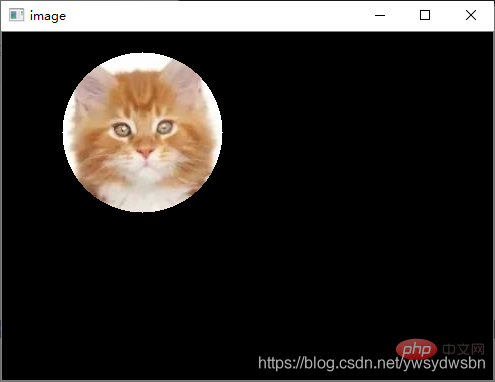
首先看效果图:



Python实现对图像进行掩膜遮罩处理
- 导入所需的库
- 创建掩膜图像
- 方形掩膜
- 圆形掩膜
- 掩膜与原始图像进行拼接
- 展示图像
- 效果展示
- 总结
导入所需的库
此次需要的库资源有cv2和numpy,可通过pip install xxx进行下载。
import cv2 import numpy as np复制代码
创建掩膜图像
创建掩膜具体需要看图像的尺寸,根据图像的尺寸所需创建自己的掩膜,当然掩膜的想也可以自己选择。我这里创建的掩膜有方形掩膜和圆形掩膜。
方形掩膜
掩膜坐标为[10:170, 50:220]。
# 创建掩膜 mask = np.zeros([img.shape[0], img.shape[1]], dtype=np.uint8) mask[10:170, 50:220] = 255复制代码
圆形掩膜
掩膜坐标:
x = 140
y = 100
r = 80
# 创建掩膜 x = 140 y = 100 r = 80 mask = np.zeros(img.shape[:2], dtype=np.uint8) mask = cv2.circle(mask, (x, y), r, (255, 255, 255), -1)复制代码
掩膜与原始图像进行拼接
图片合并用到了 cv2.add,将掩膜与原始图像进行拼接合并。
image = cv2.add(img, np.zeros(np.shape(img), dtype=np.uint8), mask=mask)复制代码
展示图像
# 展示原图
cv2.imshow("img", img)
# 展示掩膜图片
cv2.imshow("mask", mask)
# 展示添加掩膜效果图片
cv2.imshow("image", image)复制代码效果展示
原始图像:

方形掩膜图像:

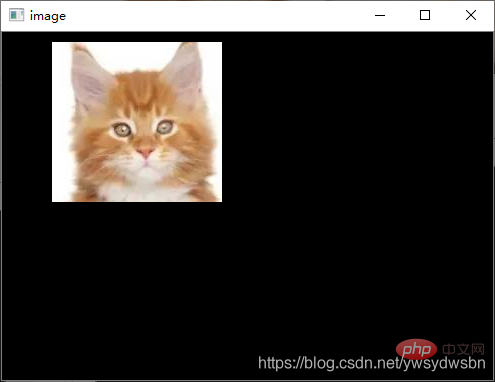
方形掩膜与原图合并图像:

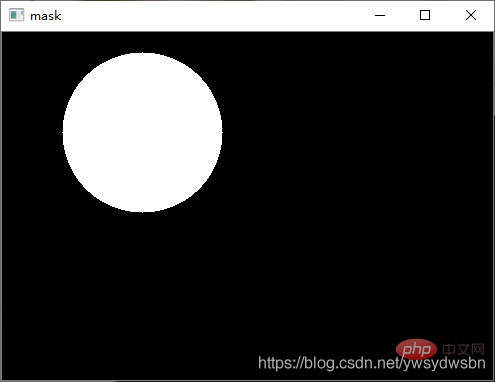
圆形掩膜图像:

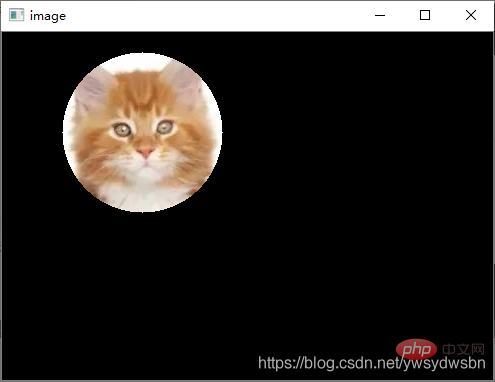
圆形掩膜与原图合并图像:

总结
遮挡掩膜的原理很简单,首先创建一个和图片同样大小的全黑图像,再把需要显示的区域像素改成白色,最后使用cv2.add叠加image和mask就可以实现图像的遮挡显示。
想了解更多编程学习,敬请关注php培训栏目!
声明:本文转载于:juejin,如有侵犯,请联系admin@php.cn删除
