css padding-bottom属性怎么用
- silencement 原创
- 2019-05-26 11:51:44 3452浏览

padding-bottom属性定义及用法
在css中,padding-bottom属性是使用来设置底部内边距(底部填充)。如果需要同时设置上、右、下、左外边距,可以使用padding属性,padding属性可以将上、右、下、左外边距定义在一个声明中。
padding-bottom相似属性
padding-top属性:上方内边距
padding-right属性:右边内边距
padding-left属性:左边内边距
padding-bottom属性语法格式
css语法:padding-bottom:length/%/inherit;
JavaScript语法:object.style.paddingBottom="2cm"
属性说明
length:规定以具体单位计的固定的下内边距值,比如像素、厘米等。默认值是 0px;
%:定义基于父元素宽度的百分比下内边距,此值不会如预期地那样工作于所有的浏览器中;
inherit:规定应该从父元素继承下内边距;
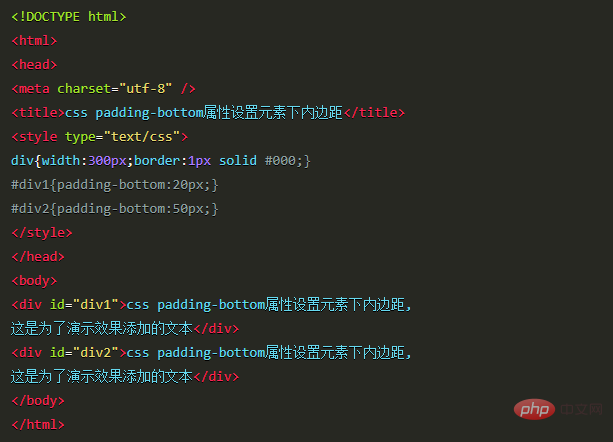
实例

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
