Home >Web Front-end >HTML Tutorial >How to convert Excel files to Html (graphics and text)
How to convert Excel files to Html (graphics and text)
- 黄舟Original
- 2017-04-24 09:47:106890browse
Background
My work sometimes involves the processing of financial data. We all know that Excel files are popular and widely used in processing data. ExcelAllows us to perform mathematical calculations on the data stored in it. I use it a lot at work. But when displaying data, using Excel directly is not particularly good. I want to use other formats of files to display to my users. Html is my favorite. So I need to use some methods to convert Excel into Html. I found a free application library on the Internet to meet my needs, which is - Spire.XLS. click here to download.
Introduction
Spire.XLS is a file based on . NET component, using which we can create Excel files, edit existing Excel and convert them ExcelFile. All in all, through it we can easily handle Excel. Let's create a simple Excel file to use it.
First, create a workbook instance. The workbook can display Excel files.
Workbook workbook = new Workbook();
Then get the first workbook.
Worksheet sheet = workbook.Worksheets[0];
Set cell A1 of the first workbook to "TEXT .
#sheet.Range["A1"].Text = "TEST";
Finally, save the file
workbook.SaveToFile("result.xlsx", FileFormat.Version2010);
It is very convenient to create Excel using this library. See the screenshot of the generated file below:
Convert to Html format
In the previous part, I taught How do you create an Excel file. In this part, I will introduce to you how to convert Excel to Html.
First create an electronic workbook instance, which will display the Excel file.
Workbook workbook = new Workbook();
Load the sample file:
workbook.LoadFromFile("sample.xlsx");
Convert the first page of the electronic form to an Html file
sheet.SaveToHtml("result.html");
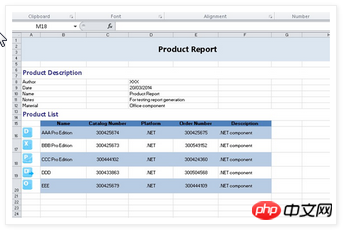
Original file

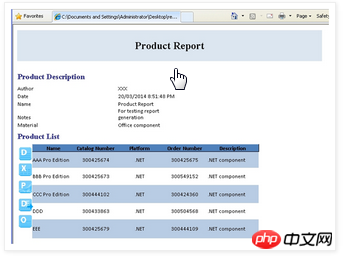
Generated Html file

The above is the detailed content of How to convert Excel files to Html (graphics and text). For more information, please follow other related articles on the PHP Chinese website!