JavaScript guide
JavaScript - Client-Side Script
JavaScript is the scripting language for the web!
JavaScript is used by millions of web pages to improve design, Validate forms, detect browsers, create cookies, and more.
JavaScript is easy to learn
Examples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>Run Example»
Click the "Run Example" button View online examples
What is JavaScript?
JavaScript is designed to add interactive behavior to HTML pages.
JavaScript is a scripting language (a scripting language is a lightweight programming language).
JavaScript consists of several lines of executable computer code.
JavaScript is often embedded directly into HTML pages.
JavaScript is an interpreted language (that is, the code is not precompiled for execution).
Everyone can use JavaScript without purchasing a license.
Client-Side Script
JavaScript "specifies" browser behavior. This is called client-side scripting (or browser scripting).
Server-side scripts "specify" the behavior of the server (see this site's ASP/PHP tutorial).
What can JavaScript do?
JavaScript provides a programming tool for HTML designers
HTML creators are often not programmers, but JavaScript is a programming tool that only has extremely Scripting language with simple syntax! Almost everyone has the ability to put short snippets of code into their HTML pages.JavaScript can put dynamic text into the HTML page
A JavaScript statement similar to this can put a variable text into the HTML page: document.write("<h1>" + name + "</h1>")JavaScript can respond to events
Can JavaScript is set up to be executed when a certain event occurs, such as when the page is loaded or when the user clicks on an HTML element.JavaScript can read and write HTML elements
JavaScript can read and change the content of HTML elements.JavaScript can be used to validate data
JavaScript can be used to validate data before it is submitted to the server.JavaScript can be used to detect the visitor's browser
JavaScript can be used to detect the visitor's browser and based on the detected Browser, load the corresponding page for this browser.JavaScript may be used to create cookies
JavaScript may be used to store and retrieve information located on the visitor's computer.
What is HTML DOM?
HTML DOM defines standard methods for accessing and manipulating HTML documents.
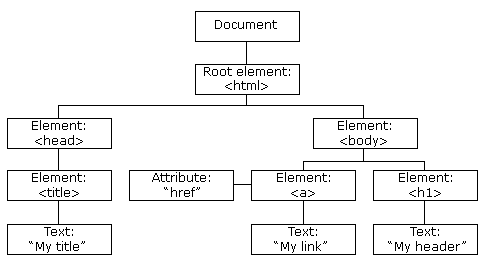
DOM expresses HTML documents as a tree structure.
HTML DOM Tree Example

##How to learn JavaScript? Access the complete JavaScript tutorialAccess the complete HTML DOM tutorialAccess the complete JavaScript and HTML DOM reference manual








