Firebug logs Javascript
You can use Firebug to generate logs.
This helps us debug web pages and find page errors.
Execute the following code in the Firefox browser:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www .w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html ; charset=UTF-8">
<title>Firefox test page - w3cschool</title>
</head>
<body>
<script type="text /javascript">
var a = "w3cschool";
var b = ".cc";
document.write(a,b);
console.log(a + b);
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html ; charset=UTF-8">
<title>Firefox test page - w3cschool</title>
</head>
<body>
<script type="text /javascript">
var a = "w3cschool";
var b = ".cc";
document.write(a,b);
console.log(a + b);
</script>
</body>
</html>
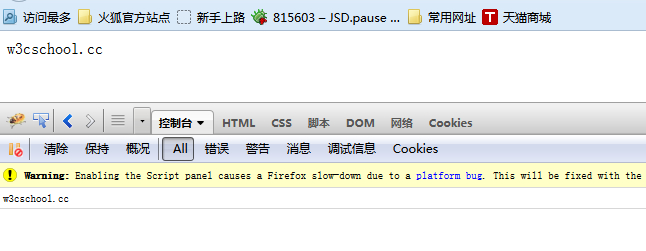
Use Firefox browser to open the above code file firefox-test.html, The execution results and log records are as follows: