简单的弹出框

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item" style="{">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性 别</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">国 籍</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">中 国</option>
<option value="1">日 本</option>
<option value="2">美 国</option>
<option value="3">俄罗斯</option>
<option value="4">其 他</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">城 市</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状 态</label>
<div class="layui-input-block">
<input type="checkbox" name="" title="禁用" lay-skin="primary">
</div>
</div>
<button class="layui-btn" style="margin-left: 175px;">保存</button>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./static/plugins/layui/css/layui.css">
<script type="text/javascript" src="./static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;color: #fff;padding: 10px;margin-left: 30px;line-height:32px;}
.header button{float: right;margin-right: 25px;}
.header{border-bottom: 2px #009688 solid;}
</style>
</head>
<body>
<div>
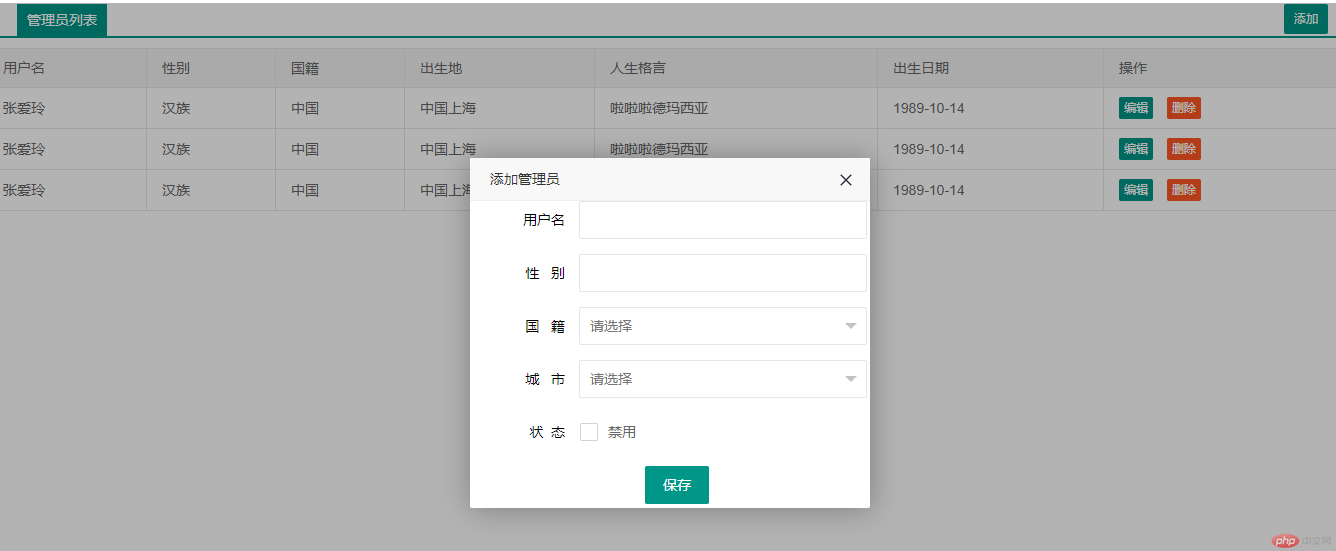
<span>管理员列表</span>
<button class="layui-btn layui-btn-sm" onclick="add() " >添加</button>
</div>
<table >
<thead>
<tr>
<th>用户名</th>
<th>性别</th>
<th>国籍</th>
<th>出生地</th>
<th>人生格言</th>
<th>出生日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>张爱玲</td>
<td>汉族</td>
<td>中国</td>
<td>中国上海</td>
<td>啦啦啦德玛西亚</td>
<td>1989-10-14</td>
<td>
<button class="layui-btn layui-btn-xs">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
<tr>
<td>张爱玲</td>
<td>汉族</td>
<td>中国</td>
<td>中国上海</td>
<td>啦啦啦德玛西亚</td>
<td>1989-10-14</td>
<td>
<button class="layui-btn layui-btn-xs" >编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs"onclick="del()" >删除</button>
</td>
</tr>
<tr>
<td>张爱玲</td>
<td>汉族</td>
<td>中国</td>
<td>中国上海</td>
<td>啦啦啦德玛西亚</td>
<td>1989-10-14</td>
<td>
<button class="layui-btn layui-btn-xs" >编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
layui.use(['layer'],function(){
var layer = layui.layer;
$=layui.jquery;
}); // 删除
function del(){
layer.confirm('确定要删除么?', {
icon:2,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
// 添加/编辑
function add(){
layer.open({
type: 2,
title:'添加管理员',
area:['400px','350px'],
content: 'AddSystem.html' //这里content是一个普通的String
}); }
</script>
</body>
</html>









