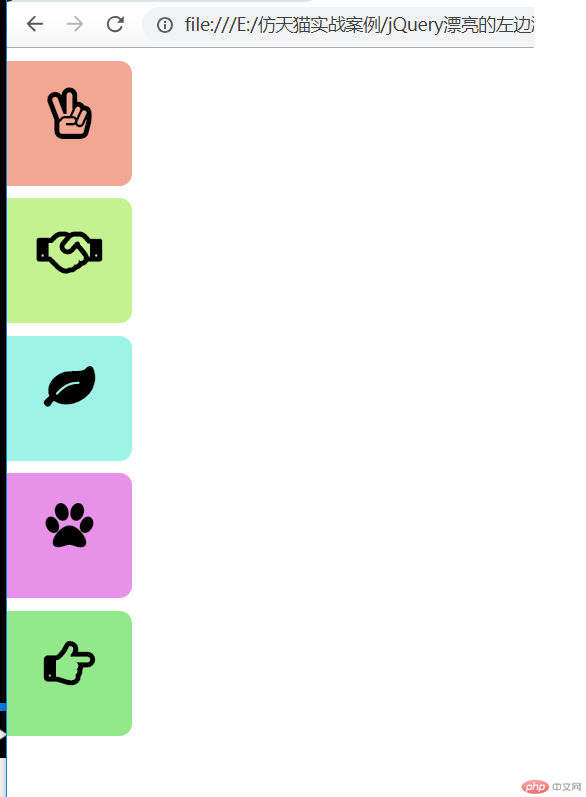
侧边栏动画效果实现
<!DOCTYPE html>
<html>
<head>
<title>jQuery左边滑出导航</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style.css" type="text/css" charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="static/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('.sideBar li').stop().animate({'marginLeft':'-85px'},1000)
$('li').hover(
function(){
$(this).stop().animate({'marginLeft':'-2px'},500)
},
function(){
$(this).stop().animate({'marginLeft':'-85px'},500)
}
)
})
</script>
</head>
<body>
<ul class="sideBar">
<li class="li1"><i class="fa fa-hand-peace-o"></i></li>
<li class="li2"><i class="fa fa-handshake-o"></i></li>
<li class="li3"><i class="fa fa-leaf"></i></li>
<li class="li4"><i class="fa fa-paw"></i></li>
<li class="li5"><i class="fa fa-hand-o-right"></i></li>
</ul>
</body>
</html>*{
margin: 0px;
padding: 0px;
}
.sideBar{
list-style: none;
position: fixed;
top:10px;
left:0px;
}
.sideBar li{
width:100px;
height: 100px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
line-height: 100px;
text-align: center;
margin-bottom: 10px;
}
.sideBar .li1{
background: rgba(227,80,41,0.5);
}
.sideBar .li2{
background: rgba(139,229,33,0.5);
}
.sideBar .li3{
background: rgba(57,232,206,0.5);
}
.sideBar .li4{
background: rgba(209,36,211,0.5);
}
.sideBar .li5{
background: rgba(39,209,21,0.5);
}
.sideBar li i{
font-weight: 800;
font-size: 40px;
}总结:感觉很好玩,这个案例巩固了jquery中的stop()和animate()以及hover()函数的用法。