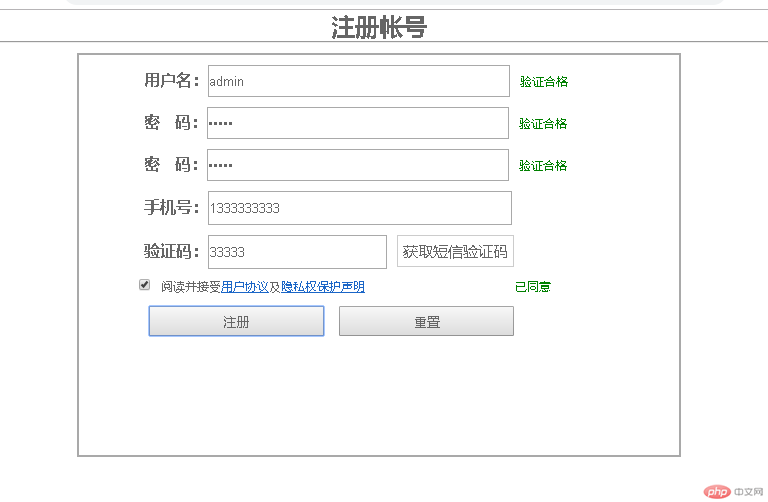
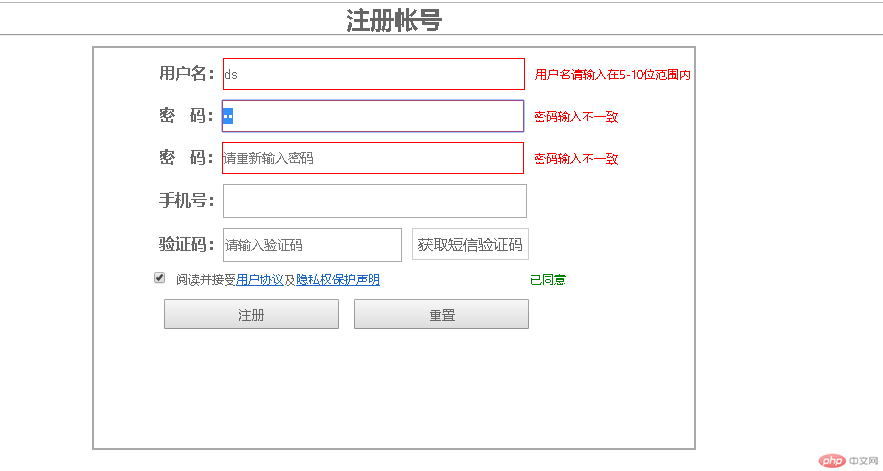
把学到的JS写了一个注册前端验证功能,对控件控制知识更加巩固。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style type="text/css">
*{margin: 0px;padding: 0px;color: #666; }
a{color:#1B66C7;}
.form span{font-weight: lighter;font-size: 11px;}
.form .formtext{font-weight:bold;font-size: 16px;margin-left: 65px}
h2{text-align: center;color: #666;}
.form .aa{display: inline-block;height: 30px;line-height: 30px;border:1px solid #ccc;text-decoration: none;color: #666;font-size: 15px;width: 110px;padding-left: 5px;}
.form .aa:hover{display: inline-block;height: 30px;line-height: 30px;border:1px solid #ccc;text-decoration: none;color: #666;background-color: #eee;font-size: 15px;width: 110px;padding-left: 5px;}
input{margin-top: 10px;width: 300px;height: 30px;margin-right: 10px;}
.form{border:2px solid #A9A9A9;width: 600px;height: 400px;margin: 10px auto;}
</style>
<script type="text/javascript">
var subm; //记录submit按钮id;
var inputname ,spanname,m;//记录用户名框和验证信息框id;
var inputpw,inputpw2,spanpassword,spanpassword2,pw,pw2,iswp;//记录密码框信息id;
var inputcb,spancb; //记录用户协议状态
window.onload = function(){
subm = document.getElementById('subm');//获取注册按钮ID
//获取用户名文本框ID
inputname = document.getElementById('inputname');
spanname = document.getElementById('spanname');
//获取密码文本框ID
inputpw = document.getElementById('inputpw');
inputpw2=document.getElementById('inputpw2');
spanpassword = document.getElementById('spanpassword');
spanpassword2 = document.getElementById('spanpassword2');
//获取用户同意选项
inputcb = document.getElementById('inputcb');
spancb = document.getElementById('spancb');
//
subm.onclick=function(){
//验证用户名合法
m=inputname.value.length;
if(m<5||m>10){
spanname.style.color = "red";
inputname.style.border="1px solid red";
spanname.innerHTML="用户名请输入在5-10位范围内" ;
}
else{
spanname.style.color = "#008000";
inputname.style.border="1px solid #A9A9A9";
spanname.innerHTML = "验证合格"
}
//验证密码录入一致
wp = inputpw.value;
wp2= inputpw2.value;
iswp = (wp==wp2);
if(iswp){
//alert(wp);
if(inputpw.value.length){
spanpassword2.style.color = "#008000";
spanpassword2.innerHTML = "验证合格";
spanpassword.style.color = "#008000";
spanpassword.innerHTML = "验证合格";
inputpw.style.border="1px solid #A9A9A9";
inputpw2.style.border="1px solid #A9A9A9";
}else
{
alert("密码不可以为空");
}
}else{
inputpw.style.border="1px solid red";
inputpw2.style.border="1px solid red";
spanpassword.style.color = "red";
spanpassword.innerHTML = "密码输入不一致";
spanpassword2.style.color = "red";
spanpassword2.innerHTML = "密码输入不一致";
}
if(inputcb.checked) {
spancb.style.color="#008000";
spancb.innerHTML="已同意"
}
else{
alert("请勾选同意后才可以注册") ;
}
}
}
</script>
</head>
<body>
<h2>注册帐号</h2>
<hr>
<div>
<form action="" method="pos">
<span>用户名:</span><input type="text" id = "inputname"name="name" placeholder ="请输入用户名"><span id = "spanname">*</span><br/>
<span>密 码:</span><input type="password" id = "inputpw" name="password" placeholder = "请输入密码"><span id = "spanpassword">*</span><br/>
<span>密 码:</span><input type="password" id = "inputpw2" name="password2" placeholder = "请重新输入密码"><span id = "spanpassword2">*</span><br/>
<span>手机号:</span><input type="text" name="tel" id = "inputtel";placeholder = "请输入手机号"><span id = "spantel"></span><br/>
<span>验证码:</span><input type="text" name="aaa" style="width:175px;" placeholder = "请输入验证码"><a href="" >获取短信验证码</a><span id = "spanaa"></span><br/>
<input type="checkbox" id = "inputcb";name = "reg" style="height:12px; width:12px;margin-left:60px"><span style="font-size:9px;">阅读并接受<a href="">用户协议</a>及<a href="">隐私权保护声明</a></span><span id = "spancb" style="margin-left:150px"></span><br/>
<input type="button" id="subm" name="reg" value="注册" style="width:175px; margin-left:70px;" >
<input type="reset" name="重置" style="width:175px;" id = "reset">
<br/>
</form>
</div>
</body>
</html>

主要开始对 window.onload = function(),subm.onclick=function()事件触发函数不了解。习惯性的把事件方法后加个括号,导致瞎折腾了两天。经过老师指点学会了在控制台端对js程序调试,才能及时发现问题所在。









