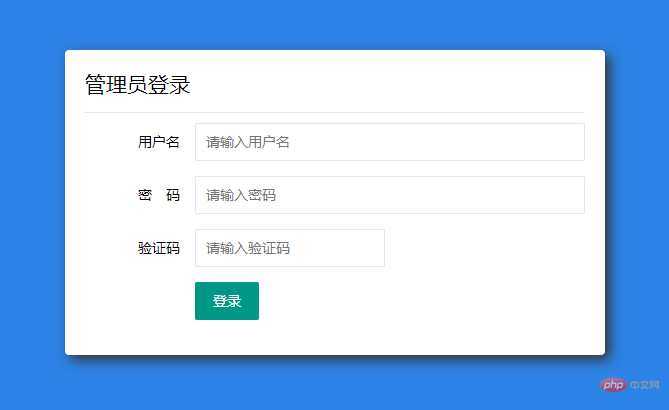
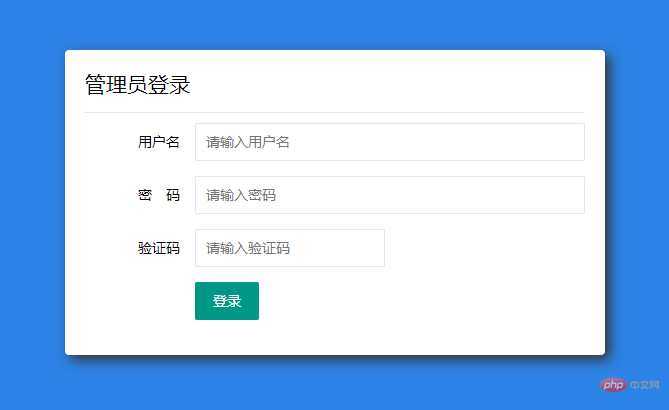
layui完成后台登录页面
<body style="background: #2D83E7;">
<div style="width: 500px;margin:200px auto 0px;background: #fff;border-radius: 4px;box-shadow: 5px 5px 20px #333;padding: 20px;">
<form class="layui-form" action="">
<div class="layui-form-item">
<h2>管理员登录</h2>
</div>
<hr>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" required lay-verify="required" placeholder="请输入用户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码</label>
<div class="layui-input-block">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="text" name="code" required lay-verify="required" placeholder="请输入验证码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">登录</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>