
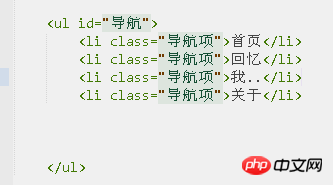
大家看,这个每块之间的距离,明显要比上下宽,现在代码是这样,因为换行免不了有空格;
要是改为:
就会好一点,请问如何解决这个?
CSS:
#导航
{
padding:0px;
width:500px;
height:27px;
margin:auto;
background-color:#c40000;
border:0px;
}
.导航项
{
display:inline-block;
background-color:#bfbfbf;
width: 70px ; height:25px ;
margin:1px 0px 1px 1px;
padding:0px;
text-align:center;
vertical-align:middle;
font:华文楷体;
font-size:11px;
color:gray;
}
回各位师傅:
导航项设置成block就可以了
这种排版有多种方法,导航项设置block,然后浮动能满足你的需求
✔ 采纳该答案 16 分钟前回答 · 15 分钟前更新 编辑 1 评论 更多
米花儿团儿
185 声望就是加上 display:block; 吗