需求其实很简单。就是在页面的底部固定一个input框,然后输入文字就可以了。
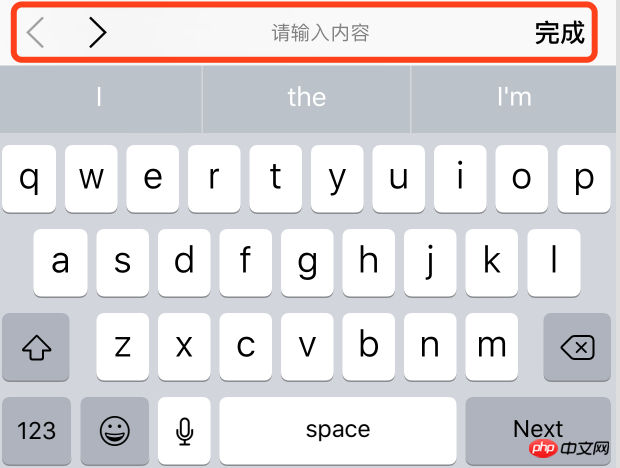
可是。。。在ios系统下。当这个input被聚焦时,整个页面都被顶上去了。。。。。。头部的内容都看不见了。
请问各位有木有什么好办法可以只让这个input框被顶上去,页面其他元素的位置不变?
tips:已经在网上查了好多,可是都解决不了 T.T
然后我试着干脆在input focus的时候把整个页面的position改成fixed,top:0;bottom:0;然后这样的话页面确实没有被顶上去了,可是input也不上去了,被那个键盘挡住了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.btm{
position: fixed ;
bottom:0;
}
</style>
</head>
<body>
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
<p class="btm">
<input type="text">
</p>
</p>
<script>
</script>
</body>
</html>習慣沉默2017-07-04 13:47:35
禁止input框获取聚焦, 在点击input后, 获取keyboard弹出事件并且在keyboard上添加toolbar, 新建input框加入到toolbar上, 在键盘收回时, 获取到toolbar上的input框中内容赋值到页面input上.
三叔2017-07-04 13:47:35
这个问题还算好点,如果你的内容有滚动时候,在ios点击fixed的input会发现跑到中间了。
需要解决:
.wrap{
position:fixed;
top:0;
bottom: 0;
left:0;
overflow-y: scroll;
width:100%;
}
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
</p>
<p class="btm">
<input type="text">
</p>让内容块设置为fixed就好,目前楼主的问题,暂时没有很好解决方案,提供个替代方案:footer里面不直接放input,而是一个伪input,点击时弹出一个新层,如:http://zhibo.m.sohu.com/r/121...