我发现很多带指示器的ViewPager控件都是继承一个RelativeLayout 然后通过代理ViewPager的方法来伪装成一个ViewPager,而indicator就是覆盖在这个ViewPager之上。
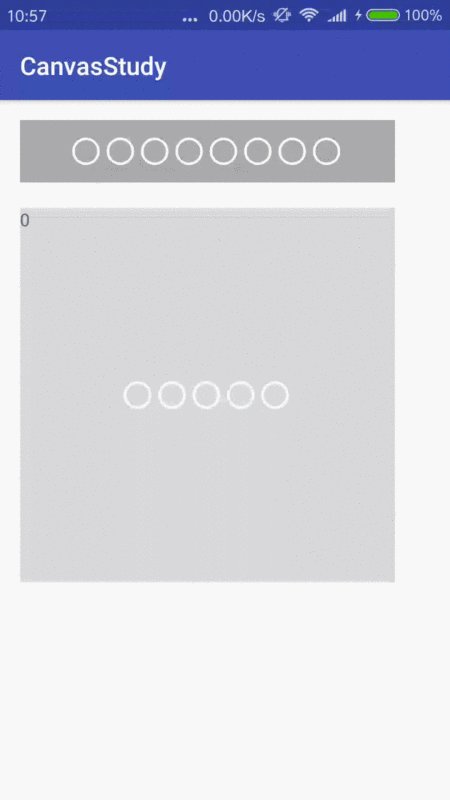
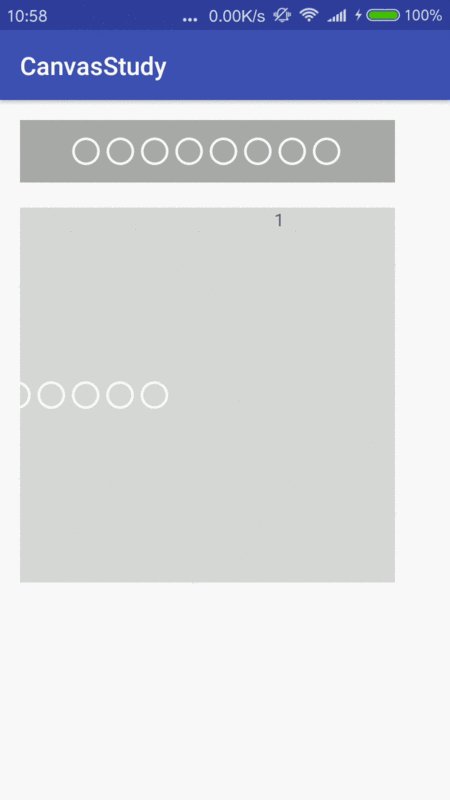
我觉得这样做有点点乱。就想通过继承一个ViewPager然后在onDraw自己通过canvas将indicator画上去,结果发现自己太年轻了,indicator在画上去的时候,布局是显示在ViwePager的item 0上(看起来像是在item 0 之上),ViewPager滑动的时候indicator也跟着跑了。

如上图显示,我的indicator跟着跑了。接着我让我的indicator的x坐标在onDraw中用getLocationOnScreen()中获得的做处理。结果发现不行。
这样的话我能想到的又只有像其他一样在ViewPager之外包裹一层RelativeLayout,(当然我觉得FrameLayout更好)
但是有点不甘心这样处理的控件不能用一个View解决而是要3个View互相嵌套觉得不爽啊,请教大神有没有什么办法可以让一个ViewGounp处理控件内内容滑动的同时,某些内容不被同时移动呢?
发出这个问题之前我在想,我是不是应该监听ViewPager的偏移量然后在onDraw中不断向内容的移动反方向移动?我去试试
習慣沉默2017-06-30 09:59:14
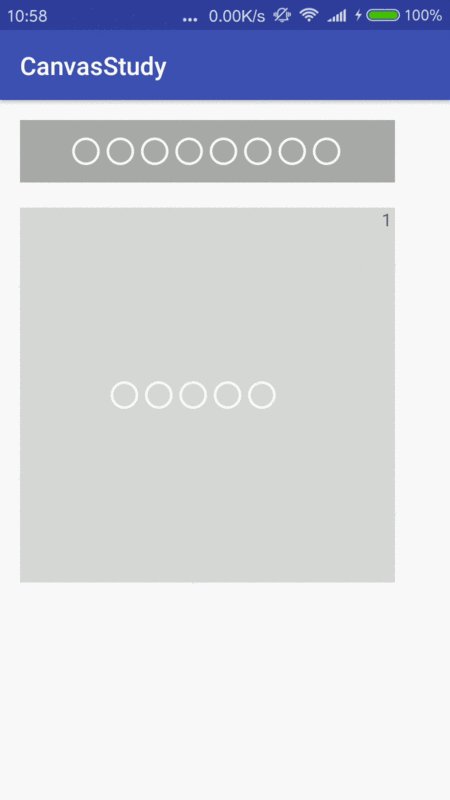
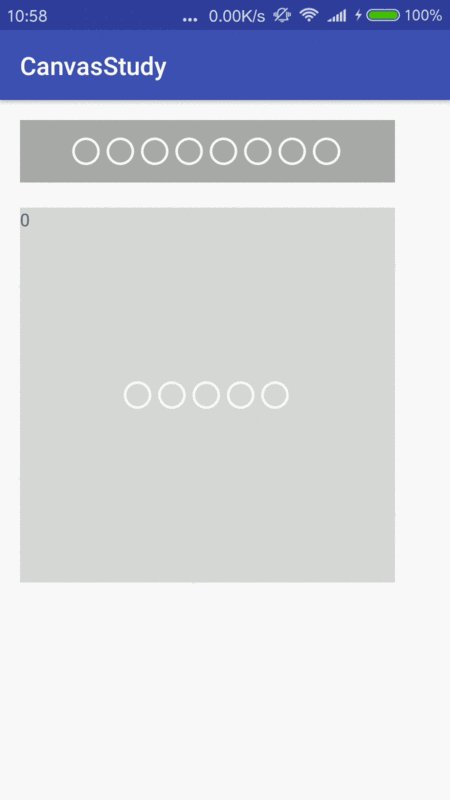
我监听了onScrollChanged() 获取了偏移量,然后在onDraw()中,加上了这个偏移量解决了这个问题。
但是发现onDraw中indicator会被ViewPager中的内容覆盖掉~~这个方案还是不行啊!!求助