如何用ajax提交复选框的值到后台
- 藏色散人 原创
- 2018-11-19 15:57:24 6341浏览
本篇文章主要给大家介绍如何用ajax提交复选框的值到后台。
在前面的文章中已经给大家介绍了用jQuery获取复选框选中的值的方法,那么我们如何将获取到的值提交到后台呢?
下面我们就结合具体的示例为大家介绍用ajax提交复选框的值到后台的方法。
前端代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>注:type表示的是提交的类型,这里以post方式提交;
url表示要将数据提交到的位置,这里是form.php;
data表示提交的数据(值)。
后端代码form.php如下:
<?php $date=$_POST();
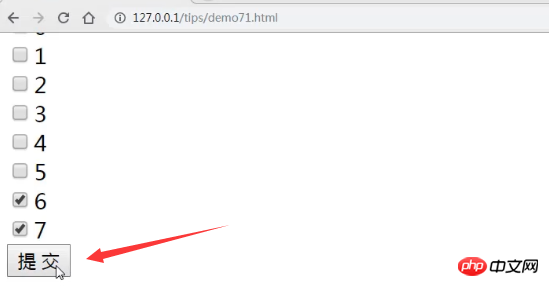
前台页面如下:

当我们选中选项点击提交时,前台的数据就会别提交到form.php。

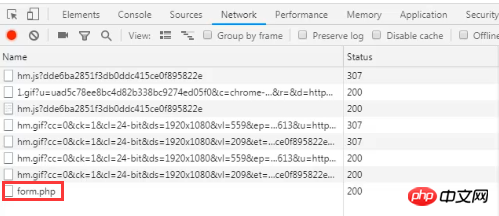
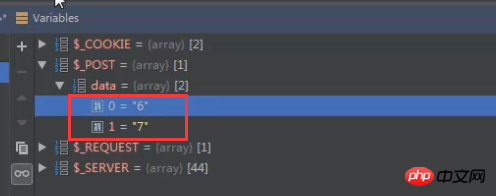
那么我们就可以通过xdebug来检查,前台数据是否被提交到了后台。
如下图所示,成功获取到了前台复选框选中的值并且提交到了后台。

本篇文章就是关于用ajax提交复选框的值到后台的具体方法介绍,具有一定的参考价值,希望对需要的朋友有所帮助!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery如何获取复选框选中的值
下一条:jQuery怎么删除元素节点
