技术文章 > web前端 > Bootstrap教程
三分钟带你了解bootstrap下拉菜单
- 醉折花枝作酒筹 原创
- 2021-03-31 14:14:16 2511浏览
本篇文章给大家介绍一下bootstrap 按钮式下拉菜单。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在按钮中加上.btn-group就可以作为按钮触发菜单了。
单按钮下拉菜单
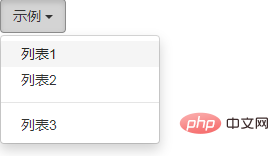
在按钮中做一些改变,就可以作为下拉菜单。
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
示例<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
分裂式列表下拉菜单
与单按钮下拉菜单极为相似,不同的是分裂式的多一个按钮。
<div class="btn-group">
<button type="button" class="btn btn-danger">示例</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">示例</span>//为了残障人士设计,不影响正常的阅读,屏幕阅读器能识别并阅读出来
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>![1617170743238405.png RFM][}I62@9MCR3RY)BG6Q2.png](https://img.php.cn/upload/image/503/611/532/1617170743238405.png)
尺寸
下拉菜单都支持尺寸操作,且支持不同尺寸大小。
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
大尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
中等尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
小尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>![1617171091120736.png {O]U$N5TVQ}8[22LHW@YG9C.png](https://img.php.cn/upload/image/232/636/696/1617171091120736.png)
推荐学习:Bootstrap视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:聊聊Bootstrap中的导航条
下一条:一招搞定bootstrap警告框
