课程表
html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表格</title></head><body> <table border="1" cellpadding="5" cellspacing="0" width="60%" align="center"> <!--标题--> <caption> <h2>xx中学七年级课程表</h2> </caption> <!--表头--> <thead> <tr bgcolor="skyblue"> <th>时间</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> </thead> <!--表体--> <tbody align="center"> <tr> <th rowspan="4">上午</th> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> </tbody> <tbody> <tr> <th colspan="6" bgcolor="#dedede">中午</th> </tr> </tbody> <tbody align="center"> <tr> <th rowspan="3">下午</th> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> </tbody> <!--表尾--> <tfoot> <tr> <td align="center">备注</td> <td colspan="5">没有晚自习</td> </tr> </tfoot> </table></body></html>
效果如下

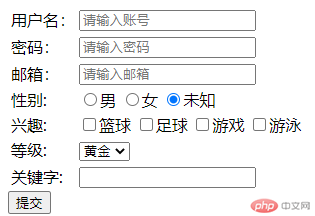
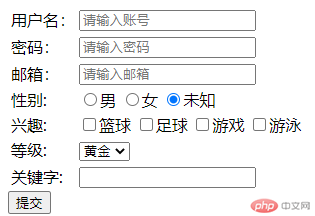
注册表单
html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表单</title></head><body> <form action="" method="POST"> <table> <tr> <!-- 文本输入框 --> <td><label for="username">用户名:</label></td> <td><input type="text" name="username" id="username" autofocus required placeholder="请输入账号"></td> </tr> <tr> <td><label for="password">密码:</label></td> <td><input type="password" name="password" id="password" required placeholder="请输入密码"></td> </tr> <tr> <td><label for="email">邮箱:</label></td> <td><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <!-- 单选按钮 --> <td><label for="secret">性别:</label></td> <td> <input type="radio" name="gender" value="male" id="male"><label for="male">男</label> <input type="radio" name="gender" value="female" id="female"><label for="female">女</label> <input type="radio" name="gender" value="secret" id="secret" checked><label for="secret">未知</label> </td> </tr> <tr> <!-- 复选框 --> <td><label>兴趣:</label></td> <td> <input type="checkbox" name="hobby[]" id="basketball"><label for="basketball">篮球</label> <input type="checkbox" name="hobby[]" id=""><label for="football">足球</label> <input type="checkbox" name="hobby[]" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="swin"><label for="swin">游泳</label> </td> </tr> <tr> <!-- 下拉列表 --> <td><label for="">等级:</label></td> <td> <select name="level" id=""> <option value="1">黄金</option> <option value="2">白银</option> <option value="3">青铜</option> <option value="4">黑铁</option> </select> </td> </tr> <tr> <!-- datalist --> <!-- 相当于输入框+下拉列表 --> <!-- input + select --> <td><label for="">关键字:</label></td> <td> <input type="search" name="search" list="my-key"> <datalist id="my-key"> <option value="html"></option> <option value="css"></option> <option value="javacript"></option> </datalist> </td> </tr> </table> <button type="submit">提交</button> </form></body></html>
效果如下