今天所学心得、笔记
1、用iframe写一个简单的小后台
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>简易小后台</title> <link rel="stylesheet" href="style/layout.css" /></head><body><!--头部--><header><h1><小后台页眉></h1></header><!--侧边栏、主体内容区--><div class="container"> <!--侧边栏--> <aside> <h1><侧边栏></h1> <h1><a href="page1.html" target="content">第一页</a></h1> <h1><a href="page2.html" target="content">第二页</a></h1> <h1><a href="page3.html" target="content">第三页</a></h1> <h1><a href="page4.html" target="content">第四页</a></h1> <h1><a href="page5.html" target="content">第五页</a></h1> </aside> <!--主体内容区--> <main> <iframe src="page1.html" name="content"></iframe> </main></div><!--页脚--><footer><h1><小后台页脚></h1></footer></body></html>
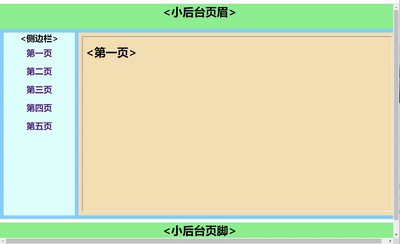
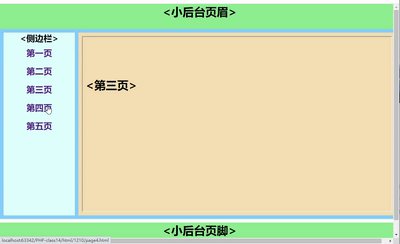
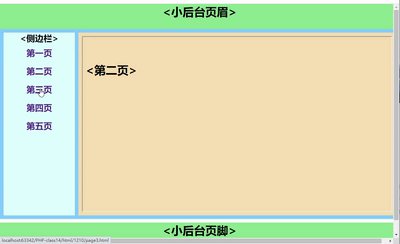
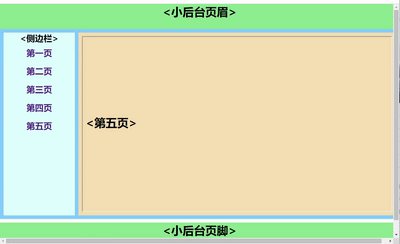
代码效果截图
2、css优先级理解
内联样式 > ID选择器 > 伪类=属性选择器=类选择器 > 标签选择器[div、p] > 通用选择器(*) > 继承的样式
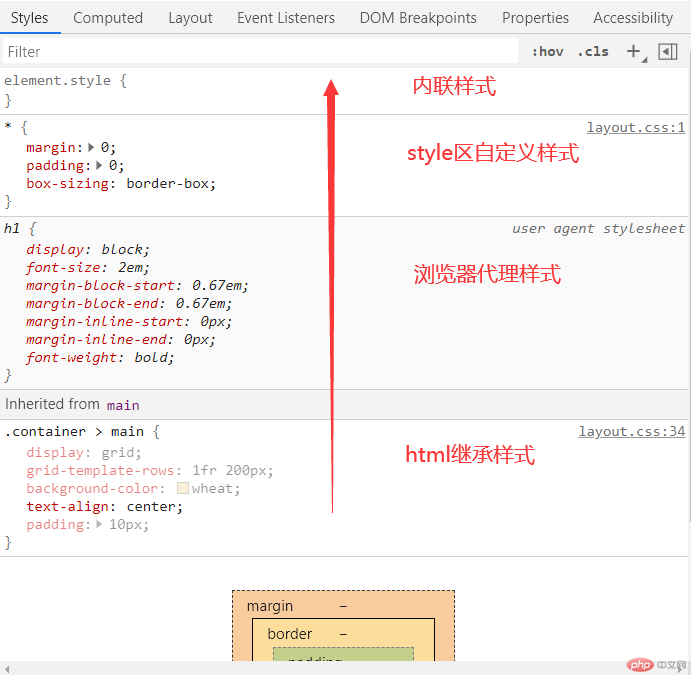
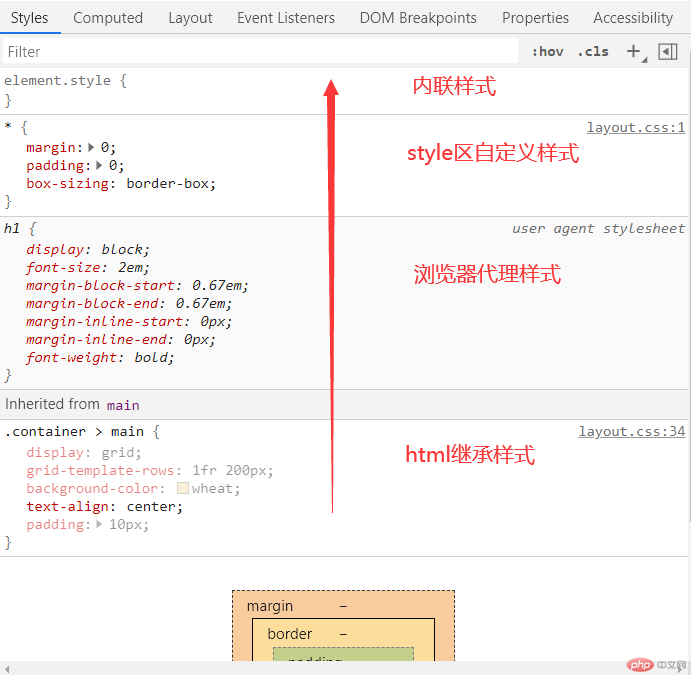
3、例图示表元素样式的四个来源