作业:一键换肤案例
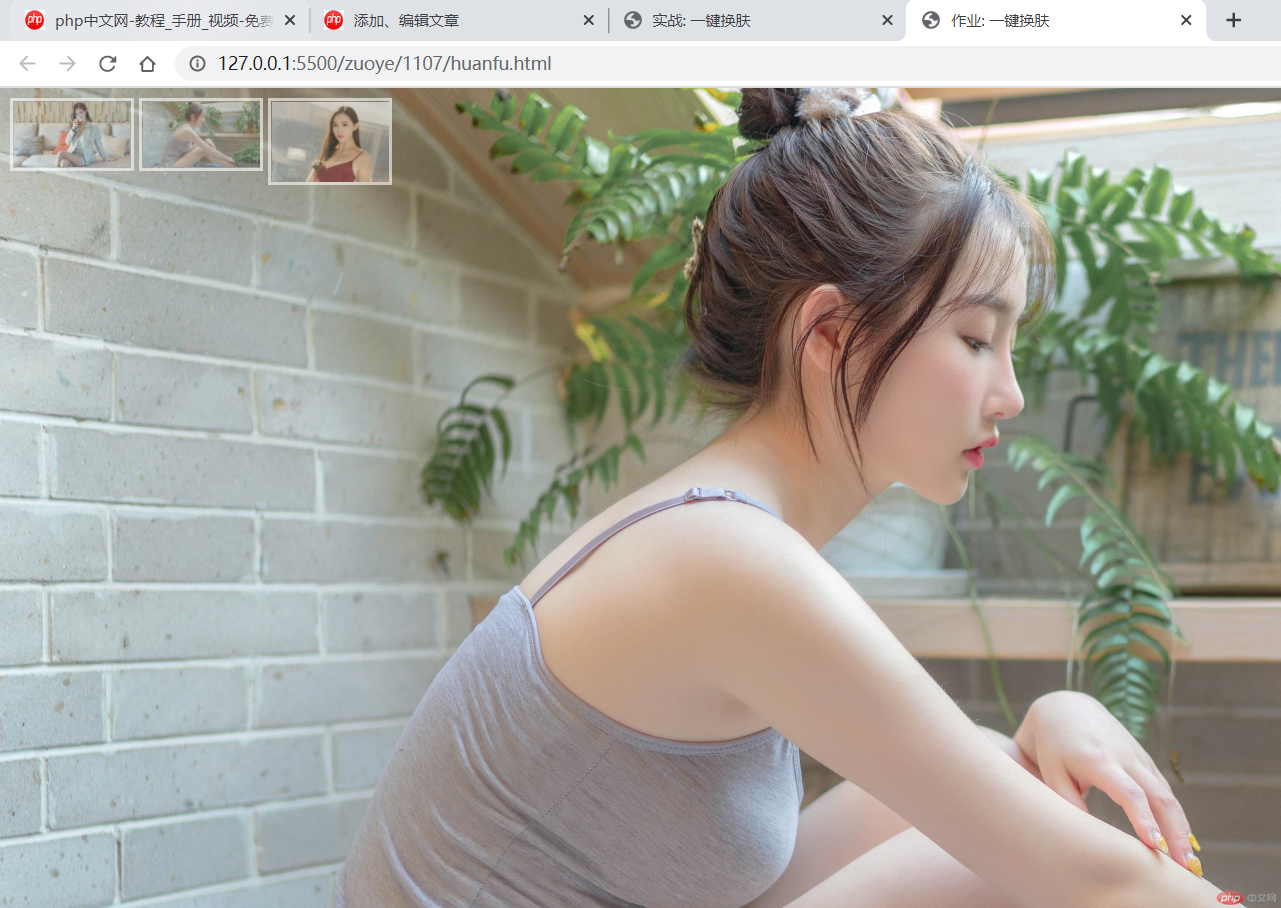
案例效果:
案例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业: 一键换肤</title><style>.container {width: 300px;display: grid;/* 网格三列 */grid-template-columns: repeat(3, 1fr);column-gap: 10px;}.container > img {width: 100%;border: 3px solid #fff;opacity: 0.6;}.container > img:active {opacity: 1;}.container > img:hover {opacity: 1;cursor: pointer;width: 105%;}body {background-image: url(static/images/1.jpg);background-repeat: no-repeat;background-size: cover;}</style></head><body><div class="container"><img src="static/images/1.jpg" alt="" /><img src="static/images/2.jpg" alt="" /><img src="static/images/3.jpg" alt="" /></div><script>document.querySelector(".container").addEventListener("click",(ev) =>(document.body.style.backgroundImage = "url(" + ev.target.src + ")"));</script></body></html>
博客列表 > 哇塞!太美了,BAT经典一键换肤案例,怎么点…怎么点...都好看~
哇塞!太美了,BAT经典一键换肤案例,怎么点…怎么点...都好看~
- 张福根一修品牌运营 原创 转载
- 2020年11月07日 22:01:54 879浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议
相关文章
查看更多热门课程
-

- 信息系统项目管理师(软考高级)一站式通关课程
-
¥799
¥999已抢50425个
抢
-

- 时间管理,自律给我自由
-
¥15
¥19已抢3146个
抢
-

- PHP Workerman 基础与实战:即时通讯聊天系统(ThinkPHP6)
-
¥119
¥399已抢31886个
抢
-

- 基于workerman仿百度商桥IM即时通讯(Laravel实战四)
-
¥135
¥169已抢40101个
抢
-

- Laravel 9 学习正当时—保姆级教程,想学不会都难!
-
¥168
¥279已抢72789个
抢
-

- 千万级数据并发解决方案(理论+实战)
-
¥169
¥299已抢125091个
抢
-

- 自己动手写 PHP MVC 框架(40节精讲/巨细/新人进阶必看)
-
¥32
¥199已抢60868个
抢
-

- Uniapp简爱读书项目开发--第一季
-
¥79
¥99已抢130782个
抢
-

- TP6+AdminLTE搭建新闻后台系统(基础+实战)
-
¥159
¥199已抢85355个
抢
-

- 仿起点中文网小说系统
-
¥135
¥169已抢29198个
抢