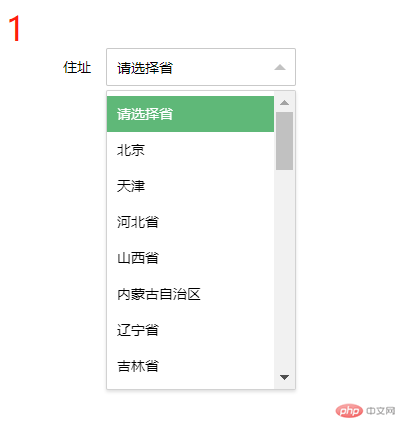
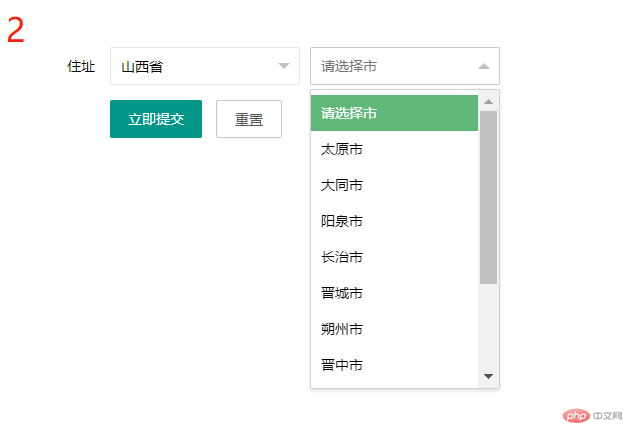
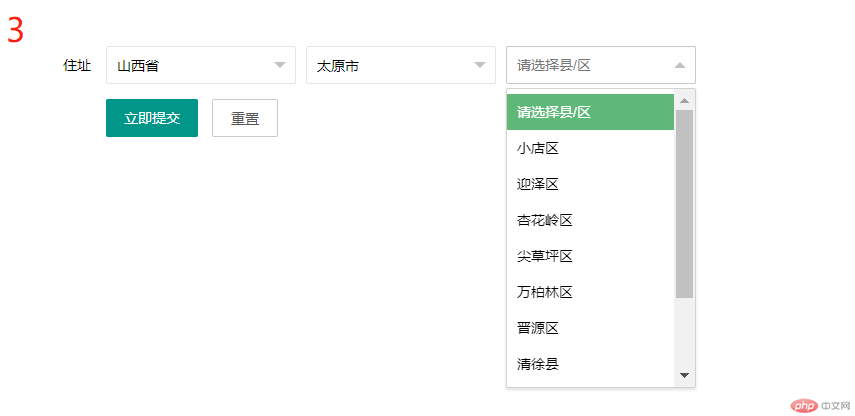
废话不多说,上效果图



一、html页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>thinkphp5 layui 最简单的三级联动</title>
<link rel="stylesheet" href="__STATIC__/layui/css/layui.css">
<script type="text/javascript" src="__STATIC__/layui/layui.js"></script>
</head>
<body>
<div style="margin-top: 50px;">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">住址</label>
<!-- 省 -->
<div class="layui-input-inline">
<select id="province" name="province" lay-filter="province">
<option value="0">请选择省</option>
{volist name="result" id="result"}
<option value="{$result.Id}">{$result.Name}</option>
{/volist}
</select>
</div>
<!-- 市 -->
<div class="layui-input-inline" style="display: none;">
<select id="city" name="city" lay-filter="city">
</select>
</div>
<div class="layui-input-inline" style="display: none;">
<select id="area" name="area" lay-filter="area">
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
//初始数据
layui.use(['form', 'layedit', 'laydate', 'jquery'], function() {
var $ = layui.jquery;
form = layui.form;
layer = layui.layer;
layedit = layui.layedit;
laydate = layui.laydate;
$form = $('form');
//监听提交
form.on('submit(demo1)', function(data) {
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
// 地址监听-省
form.on('select(province)', function(data) {
$form.find('select[name=city]').html('<option value="">请选择市</option>').parent().hide();
$form.find('select[name=area]').html('<option value="">请选择县/区</option>').parent().hide();
$.ajax({
type: "get",
url: "/test/index/findCityByProvinceID",
data: {
"id": data.value
},
success: function(data) {
var city = data.length;
if (city > 0) {
$form.find('select[name=city]').parent().show();
$.each(data, function(i, item) {
$("#city").append("<option value='" + item.Id + "'>" + item.Name + "</option>");
});
form.render();
} else {
$form.find('select[name=city]').parent().hide();
form.render();
}
}
});
});
// 地址监听-市
form.on('select(city)', function(data) {
$.ajax({
type: "get",
url: "/test/index/findAreaByCityID",
data: {
"id": data.value
},
success: function(data) {
$form.find('select[name=area]').html('<option value="">请选择县/区</option>').parent().hide();
var area = data.length;
if (area > 0) {
$form.find('select[name=area]').parent().show();
$.each(data, function(i, item) {
$("#area").append("<option value='" + item.Id + "'>" + item.Name + "</option>");
});
form.render();
} else {
$form.find('select[name=area]').parent().hide();
form.render();
}
}
});
});
});
</script>
</body>
</html>二、控制器代码
<?php
namespace app\test\controller;
use think\Controller;
use think\Db;
use think\facade\Request;
class Index extends Controller{
// 查看省
public function index(){
$province = Db::name('area')->where(array('LevelType' => 1))->field(['Id','Name','ParentId'])->select();
$this->assign('result',$province);
return $this->fetch();
}
// 根据省的ID找到对应的市
public function findCityByProvinceID(){
$provinceID = Request::param('id');
$result = Db::name('area')->where(array('ParentId' => $provinceID))->field(['Id','Name','ParentId'])->select();
return $result;
}
// 根据市的ID找到对应的区县
public function findAreaByCityID(){
$cityID = Request::param('id');
$result = Db::name('area')->where(array('ParentId' => $cityID))->field(['Id','Name'])->select();
return $result;
}
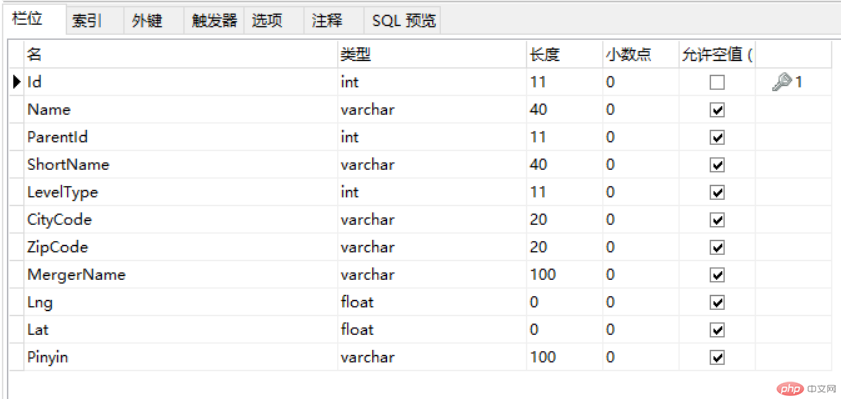
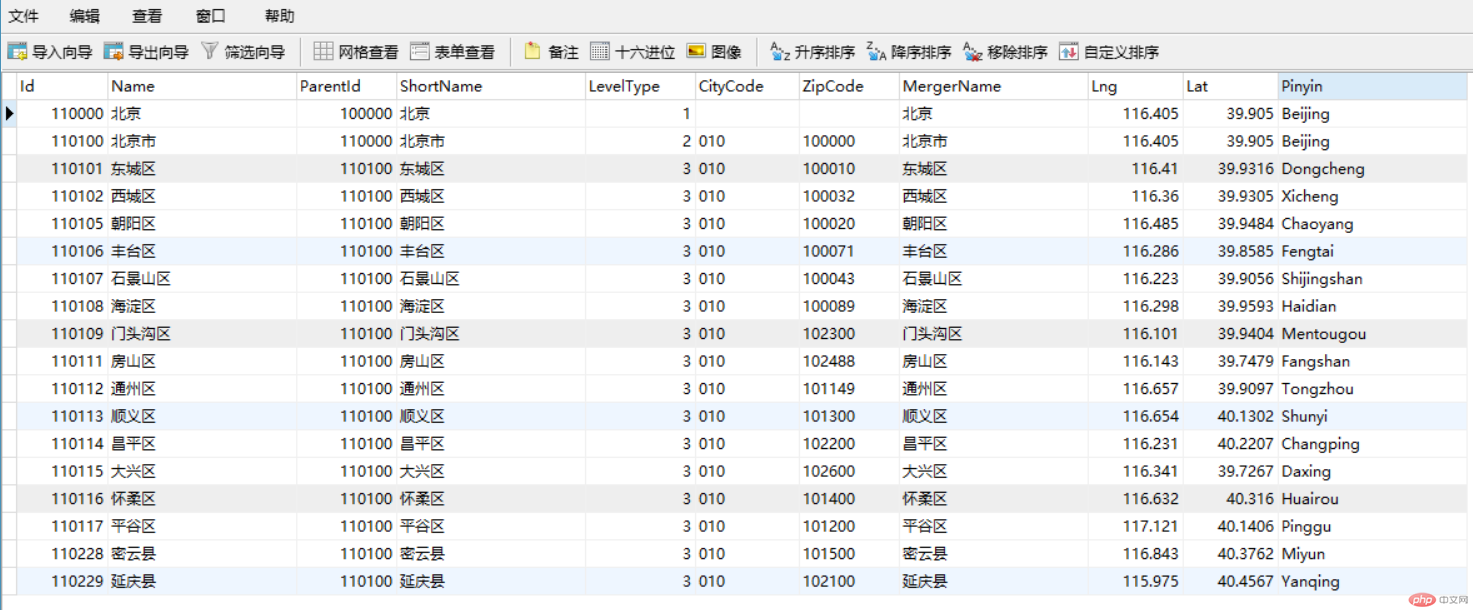
}三、数据库


四、成功









