css3 animation实现逐帧动画

- 原创
- 2016-06-01 14:32:56 1958浏览
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结。同时实现一个逐帧动画的demo作为练习
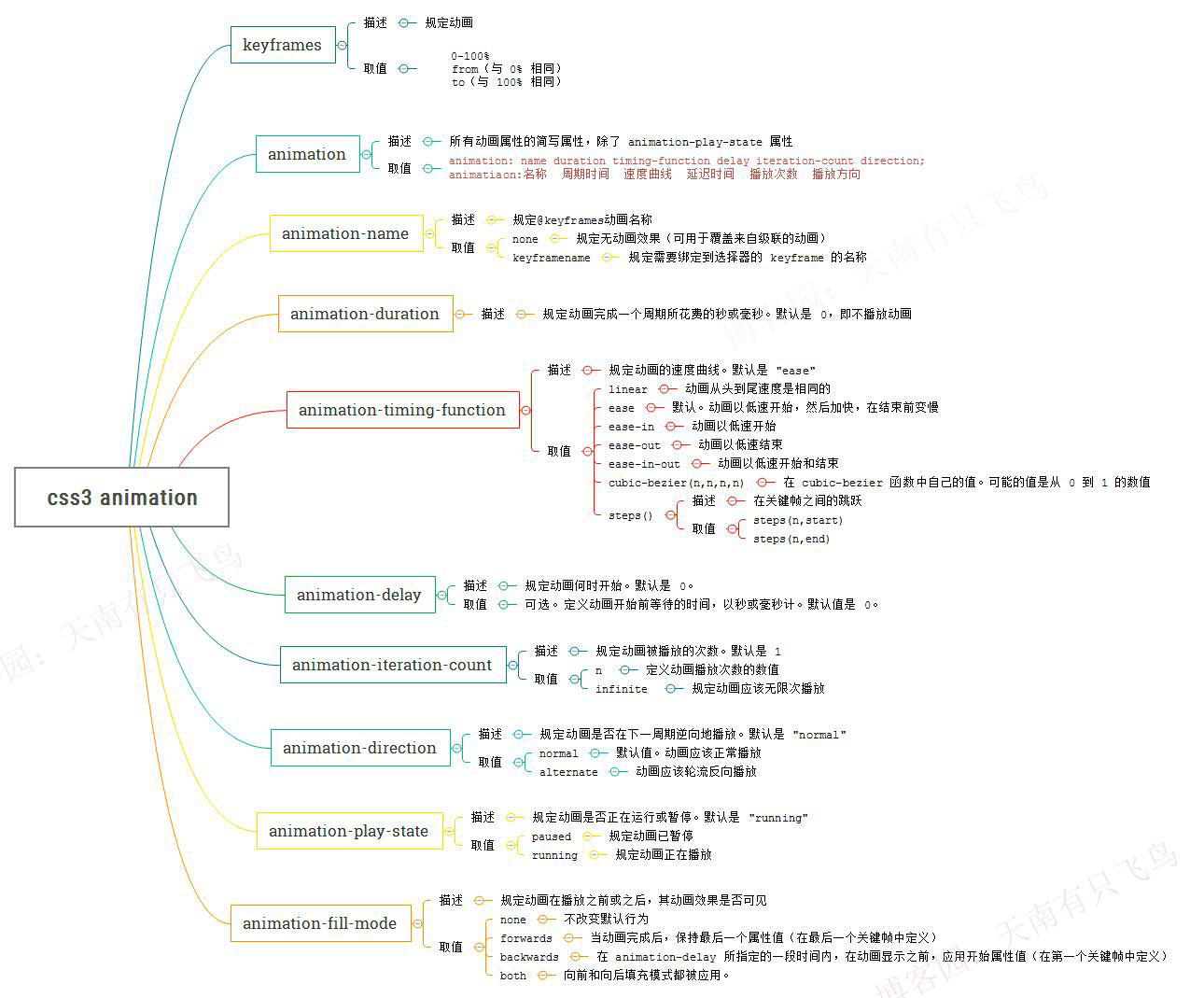
animation属性一览
因为animation属性比较多,然后在w3c上看有点蛋疼,干脆也做了一份导图,以后想查看,就一目了然了

使用animation实现逐帧动画
熟悉了animation的属性之后,得找个简单的小项目实现下,逐帧动画好有意思,先跑一个满足下自己
思路很简单,就是给元素一个雪碧图的背景,然后添加的帧动画更改background-position,关键代码:
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
div{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}

但是跑起来后我们发现,每帧动画之间帧动画都是滑动,并不是我们要的效果,为什么呢?
原来animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的
知道原因就好办了,解决思路就是:
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}
step1:动作之间停留8帧,0%设置动作一,动作一结束在8%
step2:动作之间过渡1.2帧,9.2%设置动作二,动作二结束在17.2%
完整代码:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>css3逐帧动画<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;"> @keyframes run</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #ff0000;"> 0%, 8%{ background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #800000;"> 9.2%, 17.2%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -140px 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #800000;"> 18.4%, 26.4%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -280px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">11</span> <span style="background-color: #f5f5f5; color: #800000;"> 27.6%, 35.6%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -420px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #800000;"> 36.8%, 44.8%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -560px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #800000;"> 46%, 54%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -700px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #800000;"> 55.2%, 63.2%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -840px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #800000;"> 64.4%, 72.4%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -980px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #800000;"> 73.6%, 81.6%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1120px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #800000;"> 82.8%, 90.8%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1400px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #800000;"> 92%, 100%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1540px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #800000;"> }
</span><span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #800000;"> @-webkit-keyframes run</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> 0%, 8%{ background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #800000;"> 9.2%, 17.2%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -140px 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #800000;"> 18.4%, 26.4%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -280px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #800000;"> 27.6%, 35.6%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -420px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #800000;"> 36.8%, 44.8%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -560px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #800000;"> 46%, 54%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -700px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #800000;"> 55.2%, 63.2%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -840px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">28</span> <span style="background-color: #f5f5f5; color: #800000;"> 64.4%, 72.4%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -980px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #800000;"> 73.6%, 81.6%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1120px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #800000;"> 82.8%, 90.8%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1400px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #800000;"> 92%, 100%</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1540px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #800000;"> }
</span><span style="color: #008080;">33</span> <span style="background-color: #f5f5f5; color: #800000;"> div</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">34</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">140px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">35</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">140px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">36</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url(http://images2015.cnblogs.com/blog/754767/201606/754767-20160601000042992-1734972084.png) </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">37</span> <span style="background-color: #f5f5f5; color: #ff0000;"> animation</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">run 1s infinite</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">38</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-animation</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">run 1s infinite</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">39</span> <span style="background-color: #f5f5f5; color: #ff0000;"> animation-fill-mode </span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> backwards</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">40</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-animation-fill-mode </span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> backwards</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">41</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">46</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
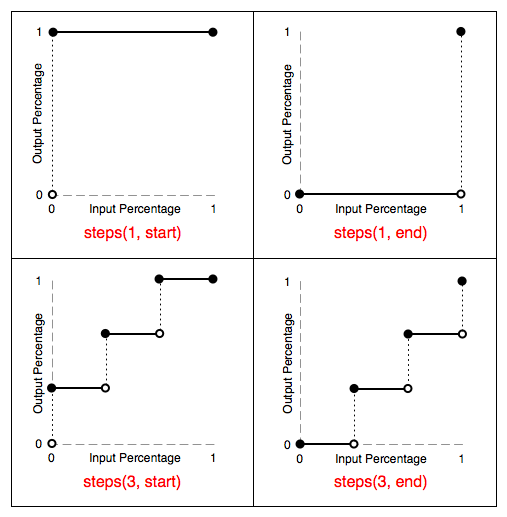
还有另外一个实现方法,就是利用steps(),就是帧之间的阶跃动画,这个在w3c里面没有写,先贴个图

由上图可知:
steps(1,start):动画一开始就跳到 100% 直到这一帧(不是整个周期)结束
steps(1,end):保持 0% 的样式直到这一帧(不是整个周期)结束
另外也可以直接设置
animation-timing-function:step-start/step-end
step-start效果等同于steps(1,start),step-end效果等同于steps(1,end)
最终效果,因为录制的问题可能有点卡顿,有兴趣的同学可以直接复制代码去跑下:

完整代码:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>css3逐帧动画<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;"> @keyframes run</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #ff0000;"> 0%{
</span><span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 10</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 11</span> <span style="background-color: #f5f5f5; color: #800000;"> 8.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 12</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -140px 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 13</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 14</span> <span style="background-color: #f5f5f5; color: #800000;"> 16.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -280px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 16</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 17</span> <span style="background-color: #f5f5f5; color: #800000;"> 25.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 18</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -420px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 19</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 20</span> <span style="background-color: #f5f5f5; color: #800000;"> 33.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -560px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 22</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 23</span> <span style="background-color: #f5f5f5; color: #800000;"> 41.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 24</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -700px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 25</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 26</span> <span style="background-color: #f5f5f5; color: #800000;"> 50.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -840px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 28</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 29</span> <span style="background-color: #f5f5f5; color: #800000;"> 58.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -980px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 31</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 32</span> <span style="background-color: #f5f5f5; color: #800000;"> 66.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1120px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 34</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 35</span> <span style="background-color: #f5f5f5; color: #800000;"> 75.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 36</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1260px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 37</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 38</span> <span style="background-color: #f5f5f5; color: #800000;"> 83.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 39</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1400px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 40</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 41</span> <span style="background-color: #f5f5f5; color: #800000;"> 91.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 42</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1540px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 43</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 44</span> <span style="background-color: #f5f5f5; color: #800000;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 45</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 46</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 47</span> <span style="background-color: #f5f5f5; color: #800000;"> }
</span><span style="color: #008080;"> 48</span> <span style="background-color: #f5f5f5; color: #800000;"> @-webkit-keyframes run</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 49</span> <span style="background-color: #f5f5f5; color: #ff0000;"> 0%{
</span><span style="color: #008080;"> 50</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 51</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 52</span> <span style="background-color: #f5f5f5; color: #800000;"> 8.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 53</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -140px 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 54</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 55</span> <span style="background-color: #f5f5f5; color: #800000;"> 16.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 56</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -280px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 57</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 58</span> <span style="background-color: #f5f5f5; color: #800000;"> 25.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 59</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -420px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 60</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 61</span> <span style="background-color: #f5f5f5; color: #800000;"> 33.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 62</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -560px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 63</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 64</span> <span style="background-color: #f5f5f5; color: #800000;"> 41.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 65</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -700px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 66</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 67</span> <span style="background-color: #f5f5f5; color: #800000;"> 50.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 68</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -840px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 69</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 70</span> <span style="background-color: #f5f5f5; color: #800000;"> 58.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 71</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -980px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 72</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 73</span> <span style="background-color: #f5f5f5; color: #800000;"> 66.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 74</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1120px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 75</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 76</span> <span style="background-color: #f5f5f5; color: #800000;"> 75.0%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 77</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1260px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 78</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 79</span> <span style="background-color: #f5f5f5; color: #800000;"> 83.333%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 80</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1400px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 81</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 82</span> <span style="background-color: #f5f5f5; color: #800000;"> 91.666%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 83</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1540px 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 84</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 85</span> <span style="background-color: #f5f5f5; color: #800000;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 86</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 0 </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 87</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 88</span> <span style="background-color: #f5f5f5; color: #800000;"> }
</span><span style="color: #008080;"> 89</span> <span style="background-color: #f5f5f5; color: #800000;"> div</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 90</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">140px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 91</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">140px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 92</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url(http://images2015.cnblogs.com/blog/754767/201606/754767-20160601000042992-1734972084.png) </span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 93</span> <span style="background-color: #f5f5f5; color: #ff0000;"> animation</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">run 1s steps(1, start) infinite</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 94</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-animation</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">run 1s steps(1, start) infinite</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 95</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 96</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 97</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 98</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 99</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">100</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:编写可维护的CSS
下一条:底部悬浮通栏可以关闭广告位详解(一)
