Home >Web Front-end >Front-end Q&A >what is react flux
what is react flux
- 藏色散人Original
- 2021-11-24 14:39:512349browse
react flux is a public state management solution similar to vuex in react. It is the application architecture officially given by Facebook and uses the one-way flow of data to manage public state.

The operating environment of this article: Windows7 system, react17.0.1, Dell G3.
What is react flux?
Flux in React
flux is a public state management solution similar to vuex in react. It is the application architecture officially given by Facebook. It uses Public status is managed in the form of one-way flow of data. It is now deprecated. But in order to better understand the Redux solution, it is still necessary to be familiar with the workflow of flux~
Use cnpm i flux -S to install.
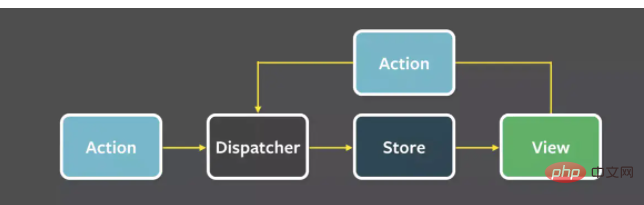
Composition of flux
View: View layer
Action: Message sent by the view
Dispatcher: Dispatcher, used to receive Action and execute callback function
Store: Data layer, storage state, once changes occur,
flux workflow

flux will go through the following steps when updating data:
The user interacts with the View layer and triggers Action
Action uses dispatcher.dispatch to send the Action's own status to dispatcher
dispatcher registers the event through register, and then triggers the corresponding Store callback to update through the type passed in by Action
The corresponding data is updated in the Store and triggers the View layer The event causes the view to be updated synchronously
The View layer receives the signal and updates it
Expand in detail in the form of code:
The user interacts with the View layer and triggers the Action
component:
<button onClick = {this.handler.bind(this)}>更新数据</button>Action uses dispatcher.dispatch to send the Action's own status to the dispatcher
component:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
} dispatcher registers events through dispatcher.register, and then uses the type passed in Action to trigger the corresponding Store callback for update
The flux that the Dispatcher constructor depends on needs to be downloaded separately: cnpm i flux -S
dispatcher file:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;The corresponding data is updated in the Store, and the View layer event is triggered so that the attempt is also updated synchronously
Encapsulation of event subscription objects: Observer event mechanism encapsulation
In the store file:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;The View layer receives the signal and updates it
Use $on in the constructor for event subscription, and define a method for status update as a callback:
In the component:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}At this point, the method triggered in step 4 is executed here, and the data is updated. A complete process of updating data in the flux system is completed.
Disadvantages of flux
Frequent introduction of store
Disassembly of UI components and container components Too complicated
Cannot manage multiple stores
Every component that needs to update the view needs to be bound to the update function
... ...
So, it is no longer recommended to use flux at work. Instead, there is a relatively more complete solution: Redux.
Recommended learning: "react video tutorial"
The above is the detailed content of what is react flux. For more information, please follow other related articles on the PHP Chinese website!

