Home > Article > Web Front-end > Is innerhtml a jquery method?
Is innerhtml a jquery method?
- 青灯夜游Original
- 2021-11-12 18:25:312295browse
innerhtml is not a jquery method, but an HTML DOM attribute, that is, a JavaScript attribute; this attribute is used to set or return the content of an element (including sub-elements), the syntax is "element object.innerHTML="content value"" or "ElementObject.innerHTML".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
innerhtml is not a jquery method, but an HTML DOM attribute used to set or return the content of an element.
The innerHTML attribute sets or returns the HTML between the opening and closing tags of a label element.
Syntax:
//设置元素内容 Object.innerHTML=text //返回元素内容 Object.innerHTML
The following uses examples to introduce the use of the innerHTML attribute.
When the input is not empty, the text entered by the user will be connected to the label in front of the text box and displayed in the div line by line after each sending, and the text box content will be cleared at the same time. If the input is empty, a warning dialog box pops up to prompt the user.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用innerHTML属性设詈div元素内容</title>
<style>
div {width:240px; height:200px; background:#f1f1f1; border:1px solid #333; padding:10px;}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oSpan = document.getElementByldCspan1');
var oText = document.getElementById('text1');
var oBtn = document.getElementById('btn1.');
oBtn.onclick = function(){
if(!oText.value.match(/s*/)){ //使用正则表达式判断输入的是否为空字符
//将文本框前的 label、输入的文本、换行标签以及div原来的内容一起作为div元素的内容
oDiv.innerHTML += oSpan.innerHTML + oText.value + '<br>';
oText.value = ''; //发送信息后清空文本框
}else{
alert("请输入信息!');
}
};
};
</script>
</head>
<body>
<div id="div1"> </div>
<span id="span1">妙味:</span>
<input id="text1" type="text"/>
<input id="btn1" type="button" value="发送"/>
</body>
</html>The if() judgment statement in the above code uses a regular expression to judge whether the input content is a null character. The code uses oSpan.innerHTML and oDiv.innerHTML to obtain the contents of the span element and div element respectively, and then uses oDiv.innerHTML to use the contents of the span element and div element, the content entered in the text box, and the line break tag together as the div element. content to set.
Note: oDiv.innerHTML =oSpan.innerHTML oText.value is equivalent to oDiv.innerHTML=oDiv.innerHTML oSpan.innerHTML oText.value.
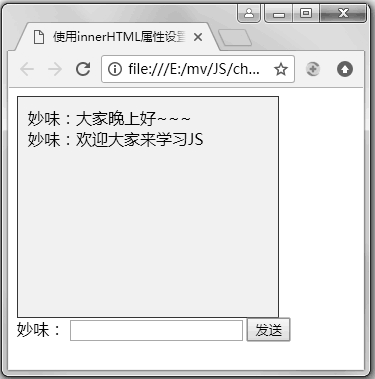
The picture below shows the result of entering two lines of text in the text box and clicking the send button:

For more programming-related knowledge, please Visit: Introduction to Programming! !
The above is the detailed content of Is innerhtml a jquery method?. For more information, please follow other related articles on the PHP Chinese website!

