javascript动态合并纵向单元格的方法介绍(代码)
- 不言 转载
- 2019-02-13 10:11:31 2969浏览
本篇文章给大家带来的内容是关于javascript动态合并纵向单元格的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、需求
合并相邻行内容相同的单元格。
2.概念
rowspan指定单元格纵向跨越的行数。如rowspan被设为3,这表示该单元格必须跨越三行(本身一行,加上另外两行)
3.公共方法
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
}4.js中调用公共方法
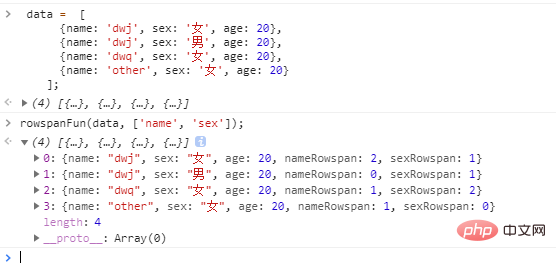
var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);调用方法后的数据处理结果

5.html中使用
| {{item.name}} | {{item.sex}} | {{item.age}} |
注意:此html代码使用的是ng语法,请根据自已使用的js框架自行调整。
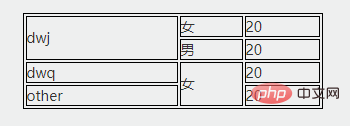
6.结果

声明:本文转载于:segmentfault,如有侵犯,请联系admin@php.cn删除
