sin方法怎么使用
- 不言 原创
- 2019-02-12 16:26:46 5577浏览
javascript中的sin()方法可返回一个数字的正弦,所以接下来的这篇文章我们就来具体看看sin()方法的使用。

我们首先来看一下sin的基本语法:
Math.sin(x)
x表示一个以弧度表示的角。将角度乘以 0.017453293 (2PI/360)即可转换为弧度。
下面我们来看具体的示例
代码如下
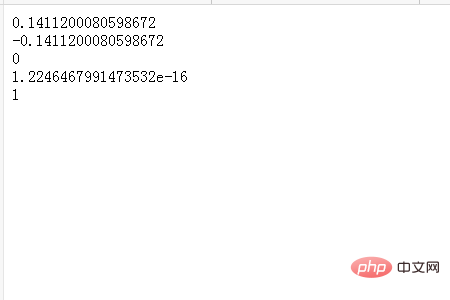
<!DOCTYPE html> <html> <body> <script type="text/javascript"> document.write(Math.sin(3) + "<br />") document.write(Math.sin(-3) + "<br />") document.write(Math.sin(0) + "<br />") document.write(Math.sin(Math.PI) + "<br />") document.write(Math.sin(Math.PI/2)) </script> </body> </html>
效果如下:所有的数字都被转换成了正弦数字。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:disabled属性怎么使用
下一条:html map标签是什么意思
