jQueryUI是什么以及有什么功能
- 青灯夜游 原创
- 2018-12-07 18:05:28 4801浏览
jquery ui是什么?有什么用?本篇文章就给大家介绍jquery ui,让大家对jquery ui有一个简单的了解,知道jquery ui有什么功能,希望对你们有所帮助。

jQuery UI是什么?
jQueryUI是一个构建在jQuery JavaScript库之上,免费、开源的前端移动框架,可用于构建高度交互的Web应用程序。它拥有一些jQuery小工具(组件)和交互库,可以实现动画视觉效果。
jQuery UI有什么功能?
我们可以将jQueryUI分为四组,分组的让大家了解jQuery UI可以实现的功能。
1、实现交互
交互是一组插件,便于用户与DOM元素交互。
jQueryUI中最常用的交互有:拖动、下拉、调整大小、可选择、可排序分类
2、小工具(组件)
jQueryUI中的小工具是一组jQuery插件,它使我们能够快速创建日期选择器,进度条等用户界面元素。
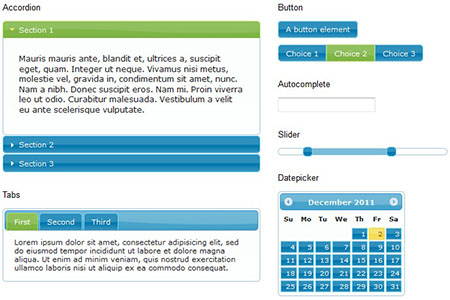
最常用的jQueryUI工具有:手风琴、日期选择器、菜单、按钮、进度条、提示、滑块、选项卡(tabs)、模态框等。

3、效果
jQueryUI中的内部jQuery效果包含一整套自定义动画和DOM元素的过渡。
最常用的jQueryUI效果有:隐藏、显示、切换类、动画等
4、实用程序
实用程序是一个模块化工具,由jQuery库在内部使用。
比如:可以根据其他元素的对齐(位置)设置元素的位置
jQuery UI的优点
1、jQueryUI可以帮助您创建高度交互的Web应用程序。
2、它是开源的,免费使用。
3、它提供了强大的主题机制。
4、它非常稳定且易于维护。
5、它提供了广泛的浏览器支持
6、拥有良好的开发文档
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
