CSS的媒体类型怎么使用
- 不言 原创
- 2018-12-07 17:07:06 3242浏览
今天的这篇文章将介绍关于css媒体类型的用法,媒体类型允许你指定的文件将以怎样的形式在不同媒体呈现,下面我们就来看看具体的内容。

根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局折叠,但在媒体类型中,可以设置它以避免它,这意味着您可以创建用于打印的页面,输出到投影仪的页面等。
如何使用CSS媒体类型?
媒体类型可以用两种方式编写。
第一种方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二种方式
@media screen{
/*screen的内容*/
}第一个使用根据媒体类型更改应用的CSS。
第二种是在CSS中为每种媒体类型编写的设置
由于有时大量的CSS代码时,有一些变化时很难更改,所以建议使用第一种方式,但这次我们以第二种方式为例介绍CSS媒体类型。
我们先来简单看一下CSS中常用的几种媒体类型
screen(屏幕)
print(打印)
tv(电视)
projection(投影仪)
all(全部)
当使用两个媒体类型时可以用逗号分隔开,下面我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒体类型</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1>Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS代码
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
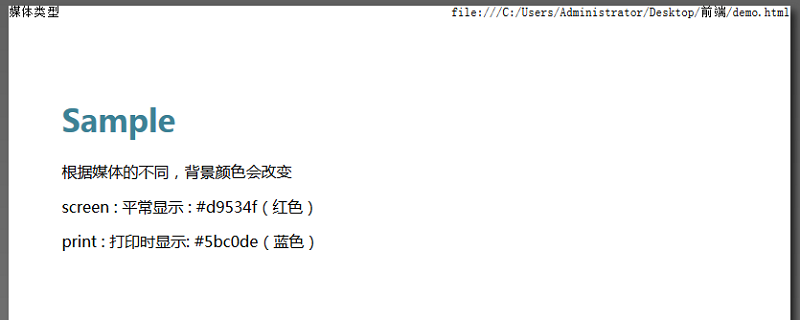
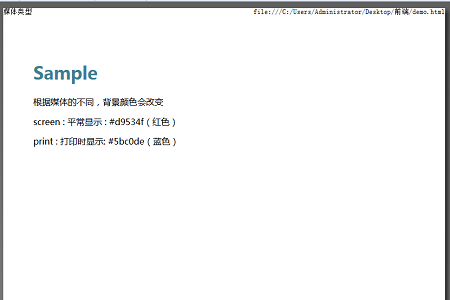
}执行上述代码在浏览器页面上显示如下效果
Sample为红色

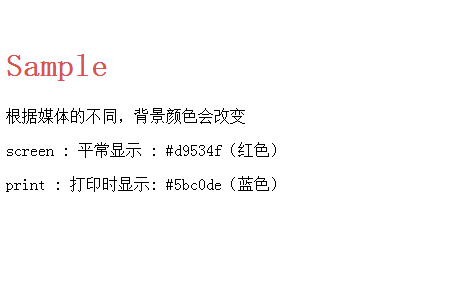
当进行打印预览时,浏览器上显示如下所示效果
Sample变为蓝色

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:CSS中hack是什么意思
下一条:CSS3中如何自定义滚动条样式
