echarts如何优化数据视图dataView中的样式(代码示例)
- 不言 转载
- 2018-10-19 17:35:55 5041浏览
本篇文章给大家带来的内容是关于echarts如何优化数据视图dataview中的样式(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
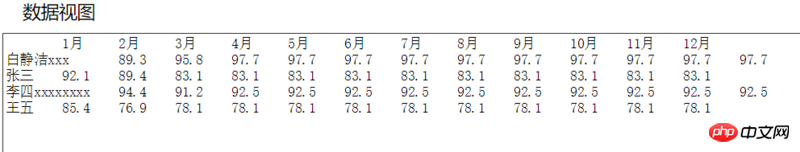
在使用echart过程中,toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下:


改问题解决方案为,在optionTocontent回调函数中处理,具体代码如下:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td>名称</td>';
series.forEach(function (item) {
tdHeads += '<td>'+item.name+'</td>';
});
var table = '| '+ series[j].data[i]+' | '; } } table += '
| '+axisData[i]+' | '+ tdBodys +'
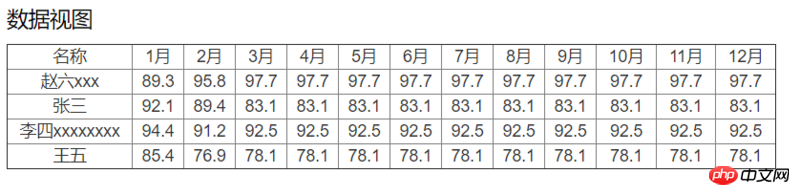
修改后的效果为:

问题完美解决,希望对你有帮助!
声明:本文转载于:segmentfault思否,如有侵犯,请联系admin@php.cn删除
