JavaScript中表单注册、表单验证、运算符的代码示例
- 不言 转载
- 2018-10-13 16:56:10 1805浏览
本篇文章给大家带来的内容是关于javascript中表单注册、表单验证、运算符的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。
特点:轻量级、通用、可插入html设计、易学
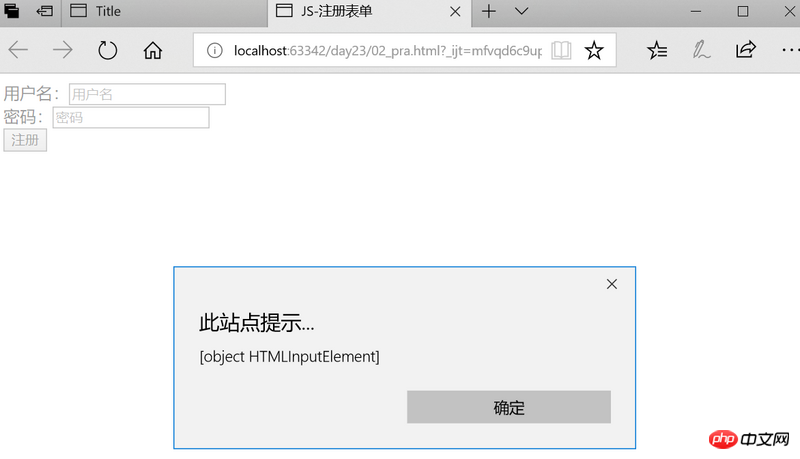
JS-注册表单检测雏形
nbsp;html>
<meta>
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>

JS-校验表单
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScript
需求:校验用户名是否为空、密码长度是否大于6
nbsp;html>
<meta>
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
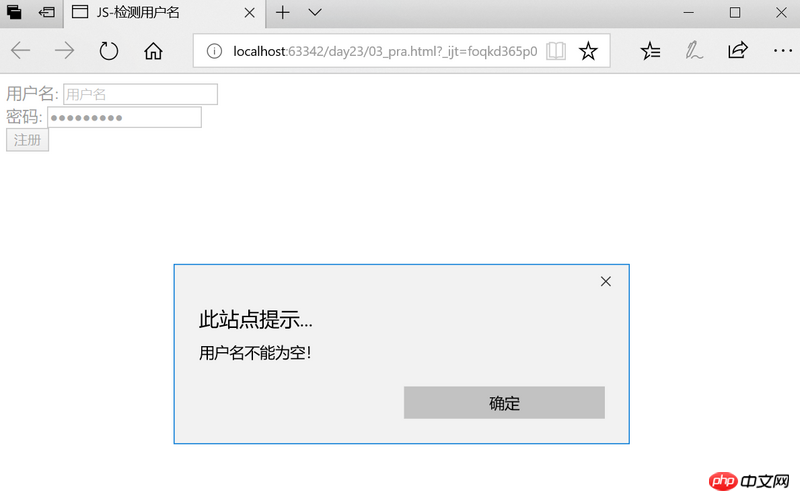
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
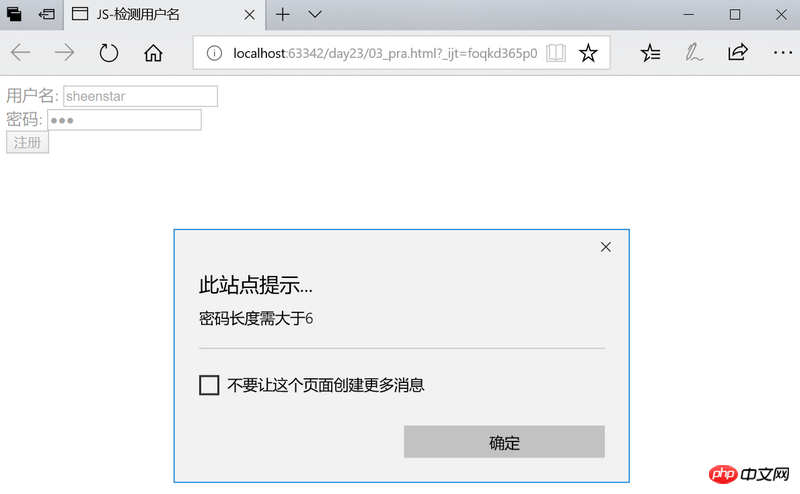
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script><!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
--><!--onsubmit 事件会在表单中的确认按钮被点击时发生-->
!


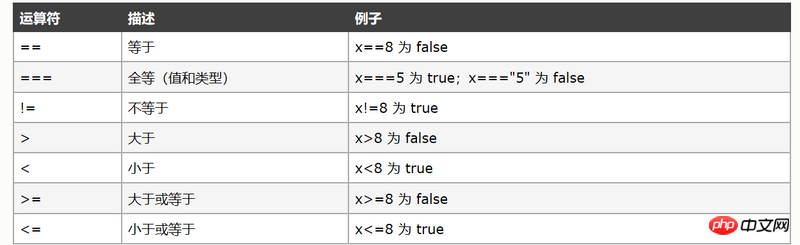
JS-运算符

与python不同,‘==’判断时,会将字符串转换为整形进行比较,‘===’判断是类型和值一起比较
5 =='5' --> true 5==='5' --> false
基于某些条件对变量进行赋值的条件运算符。
nbsp;html> <meta> <title>JS-等号</title> <script> var x = 5; var y = '5'; alert(x===y); var num =(5==='5')?'ok':'not ok ' alert(num) </script>


声明:本文转载于:segmentfault思否,如有侵犯,请联系admin@php.cn删除
