BootStrap中的列表组组件,面板组件,响应式嵌入组件(图文详解)
- 青灯夜游 转载
- 2018-10-13 16:48:04 2169浏览
本篇文章就给大家介绍bootstrap中的列表组组件,面板组件,响应式嵌入组件。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。如果大家想要获取和学习更多的bootstrap相关视频教程也可以访问:bootstrap教程!
一、列表组组件
列表组组件用于显示一组列表的组件
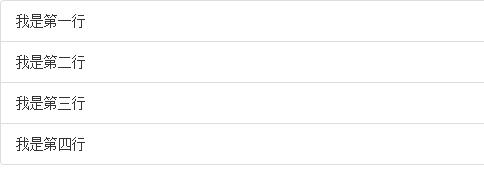
基本实例:
- 我是第一行
- 我是第二行
- 我是第三行
- 我是第四行
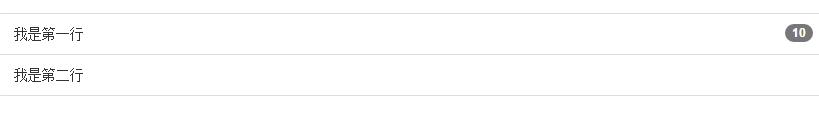
列表项加上勋章
- 我是第一行 10
- 我是第二行
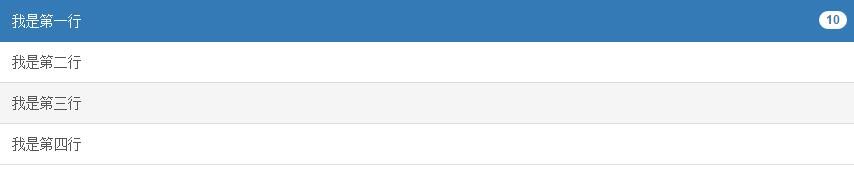
列表 链接和首选
<p> <a>我是第一行 <span>10</span> </a> <a>我是第二行</a> <a>我是第三行</a> <a>我是第四行</a> </p>
第一行为首选状态
第三行是鼠标悬停在上面的时候的状态
按钮式列表
<p> <button>我是第一行 <span>10</span> </button> <button>我是第二行</button> <button>我是第三行</button> <button>我是第四行</button> </p>
样式和超链接的列表类似。
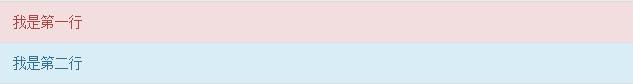
情景类
- 我是第一行
- 我是第二行
可以设置的颜色: success , warning,danger,info
自定义内容
<p> </p><h3>我是标题</h3> <p>我是一段文本</p>
二、面板组件
面板组件是一个存放内容的容器组件
基本实例:panel
<p> </p><p>这里是内容区域</p>
带标题的面板:panel-heading
<p> </p><p>这个是标题啊</p> <p>这里是内容区域</p>
设置标题元素:panel-title
<p> </p><p> </p><h3>这是标题</h3> <p>这里是内容区域</p>
和以上效果类似,标题字体大一号而已
带注脚的面板:panel-footer
<p> </p><p>这是标题</p> <p>这里是内容区域</p> <p>这里是注脚区域</p>
情景效果
panel panel- default / success / warning / danger / info / primary
表格类面板
<p> </p><p>这是标题</p> <p>这里是内容区域</p>
| 1 | 2 | 3 |
| 1 | 2 | 3 |
列表类面板
<p> </p><p>这是标题</p> <p>这里是内容区域</p>
- 1
- 2
- 3
- 4
- 5
二、响应式嵌入组件
根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例,从而让浏览器自动确定内容的尺寸,能够在各种设备上缩放
这些规则可以直接适用于
<p><!--这里可以修改比例,16:9或是4:3--> <!--插入到这里面的媒体都会按照指定的比例缩放--> </p>
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap视频教程!
声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除