利用HTML实现一个个人信息表的网页(代码实例)
- 不言 转载
- 2018-10-12 17:45:02 30546浏览
本篇文章给大家带来的内容是关于利用html实现一个个人信息网页(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对HTML标签的总结
1、学习的行内标签和 块级元素分别有哪些?
行内标签:span, strong, a, img, input, textarea
块级元素:p, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
2、两者的区别与特性;
1).块级元素独占一行空间, 行内元素只占据自身宽度的空间;
2).块级元素是可以包含块级元素和行内元素; 行内元素只能包含文本信息和行内元素;
3). 块级元素可以设置宽和高, 行内元素设置的宽和高失效;
3、如何让块级元素居中? 如何让行内元素居中?
1); 块级元素居中: margin: 0 auto
2) 行内元素居中: text-aligin:center
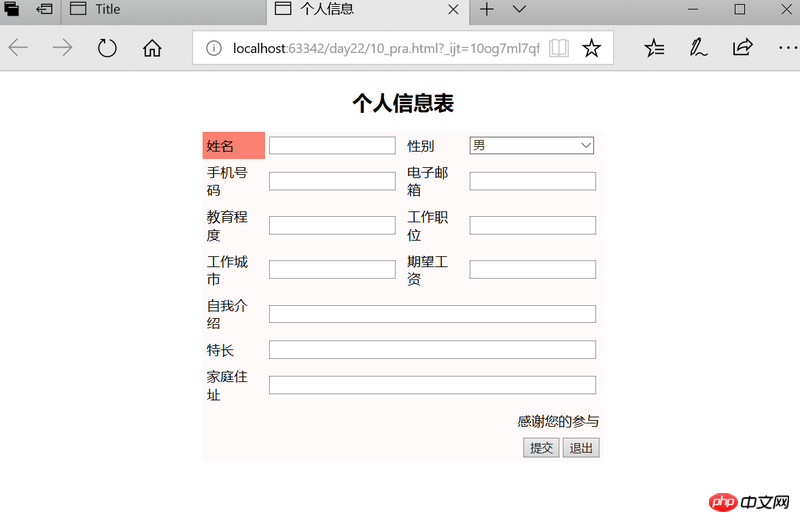
个人信息
包含姓名、性别等常见的内容。
nbsp;html> <meta> <title>个人信息</title><h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||

以上就是本篇文章的全部内容,关于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
声明:本文转载于:segmentfault思否,如有侵犯,请联系admin@php.cn删除
